Recherche
Der Hauptgrund für meine Themenwahl war schlichtweg die interessanten eisigen Landschaften der Antarktis. Vor der Bachelorarbeit kannte ich die Geschichte der Entdeckung der Antarktis überhaupt nicht. Jedoch packte mich das Interesse bei dieser herausragenden Überlebensgeschichte. Zudem bietet die Endurance Expedition einen guten Rahmen, die Antarktis vorzustellen und Informationen darüber zu vermitteln.
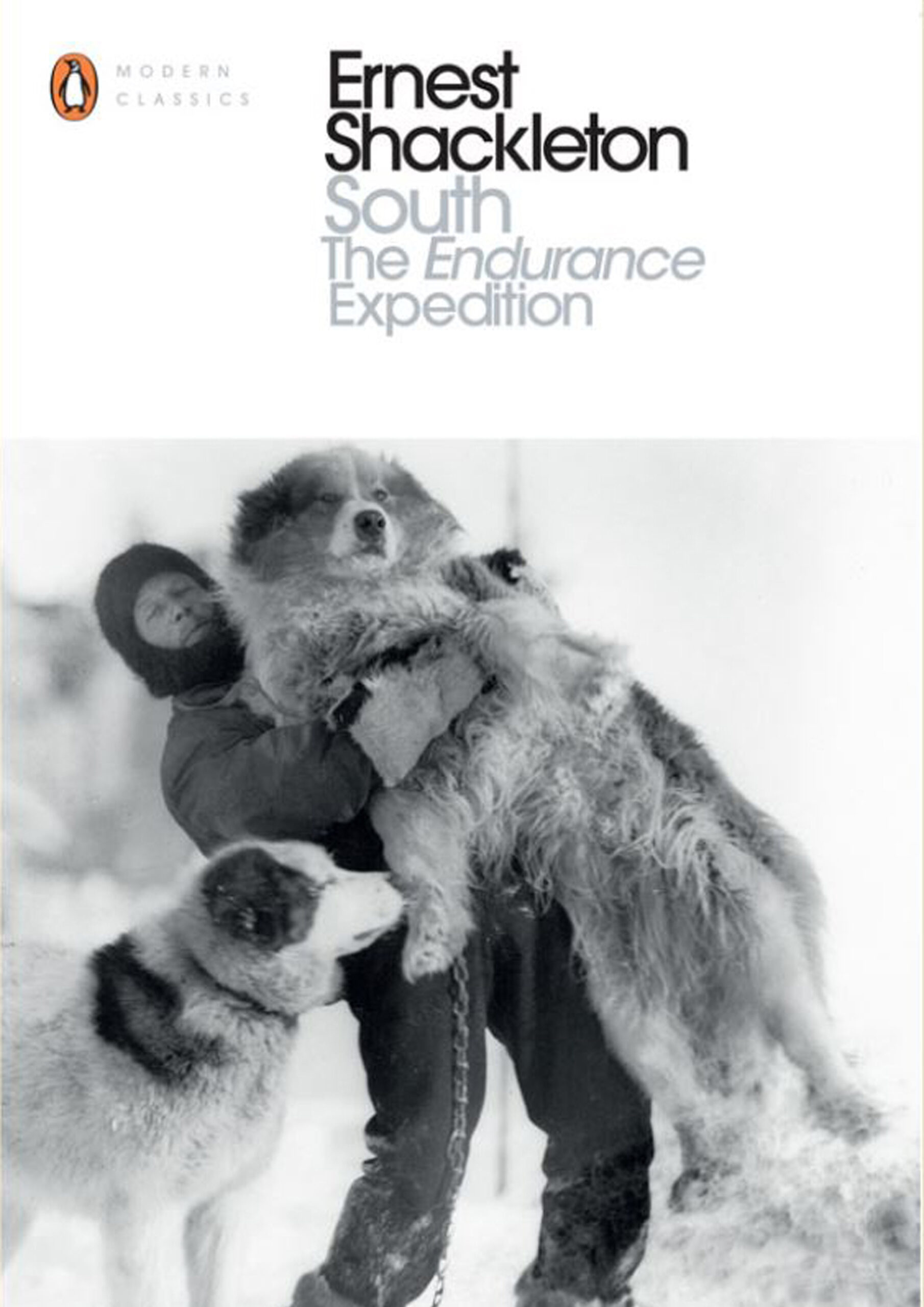
Schon zu Beginn war mir bewusst, dass die Vermittlung eines historischen Ereignisses eine intensive Recherche voraussetzt. Wie ich lernte, eignet sich diese Expedition äusserst gut für Recherchen, da darüber mehrere Bücher geschrieben wurden und viele Fotos während der Expedition gemacht wurden. Ich entschied mich, zur Vorbereitung die zwei Bücher South von Sir Ernest Schackleton, dem Expeditionsleiter, und Endurance von Alfred Lansing zu lesen.
Shackleton’s South wurde in Zusammenarbeit mit einem Ghostwriter unnmittelbar nach der Expedition geschrieben. Zwar ist die Sprache sehr antiquiert und objektiv gehalten, doch erklärt Shackleton im Detail alle Entscheidungen und dessen Gründe. Täglich führte er Tagebuch, weshalb er die gesamte Reise mit extremer Präzision wiedergeben konnte. Jedoch ist die Reise lediglich aus seiner Perspektive als Leiter geschrieben.
Alfred Lansing’s Endurance zeigt im Kontrast dazu mehrere Perspektiven. Lansing hatte exklusiven Einblick in die Tagebücher der Crew-Mitglieder und führte Interviews per Telefon und in Person mit mehreren Überlebenden in den 1950er-Jahren. Insbesondere stand der Chirurg Dr. Alexander Macklin ihm zur Hilfe. Aufgrund dieser ausführlichen Recherchearbeit Lansings gibt das Buch die Endurance-Expedition umfassender wieder. Da er selbst nicht beteiligt war, kann er die Reise kritischer erzählen.
Überlegungen zur Bildsprache
Eine grosse Schwierigkeit war von Anfang an die visuelle Wiedergabe der Ereignisse. Zwar helfen die zahlreichen Fotos, Zeichnungen und Bücher die Ereignisse zu rekonstruieren, jedoch müsste ich zwangsläufig Elemente dazu «erfinden». Besonders da ich mehrheitlich in einem realistischen Zeichnungs-/Malstil arbeite, war die Findung einer geeigneten visuellen Sprache und eines geeigneten Vermittlungskonzepts zentral.
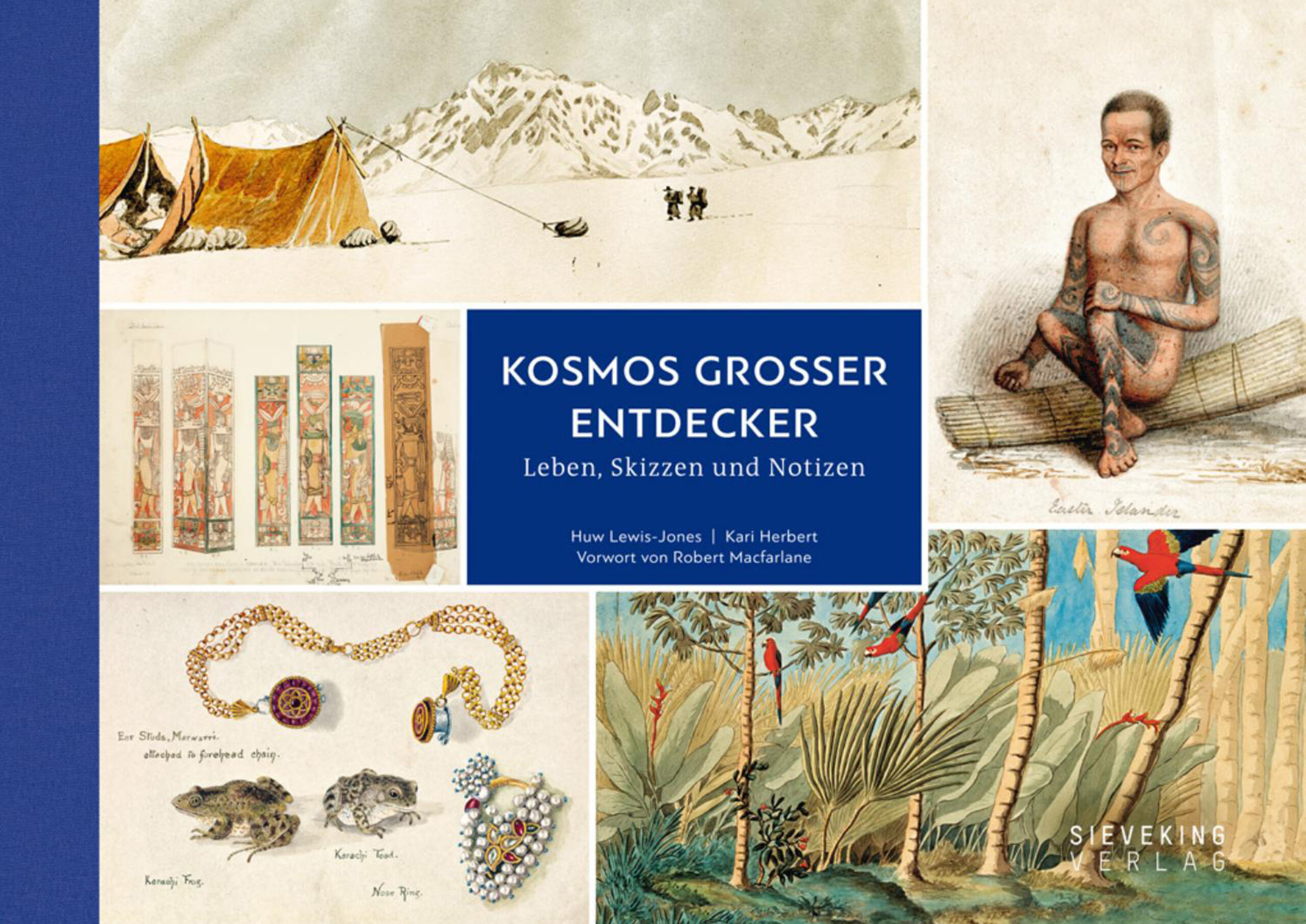
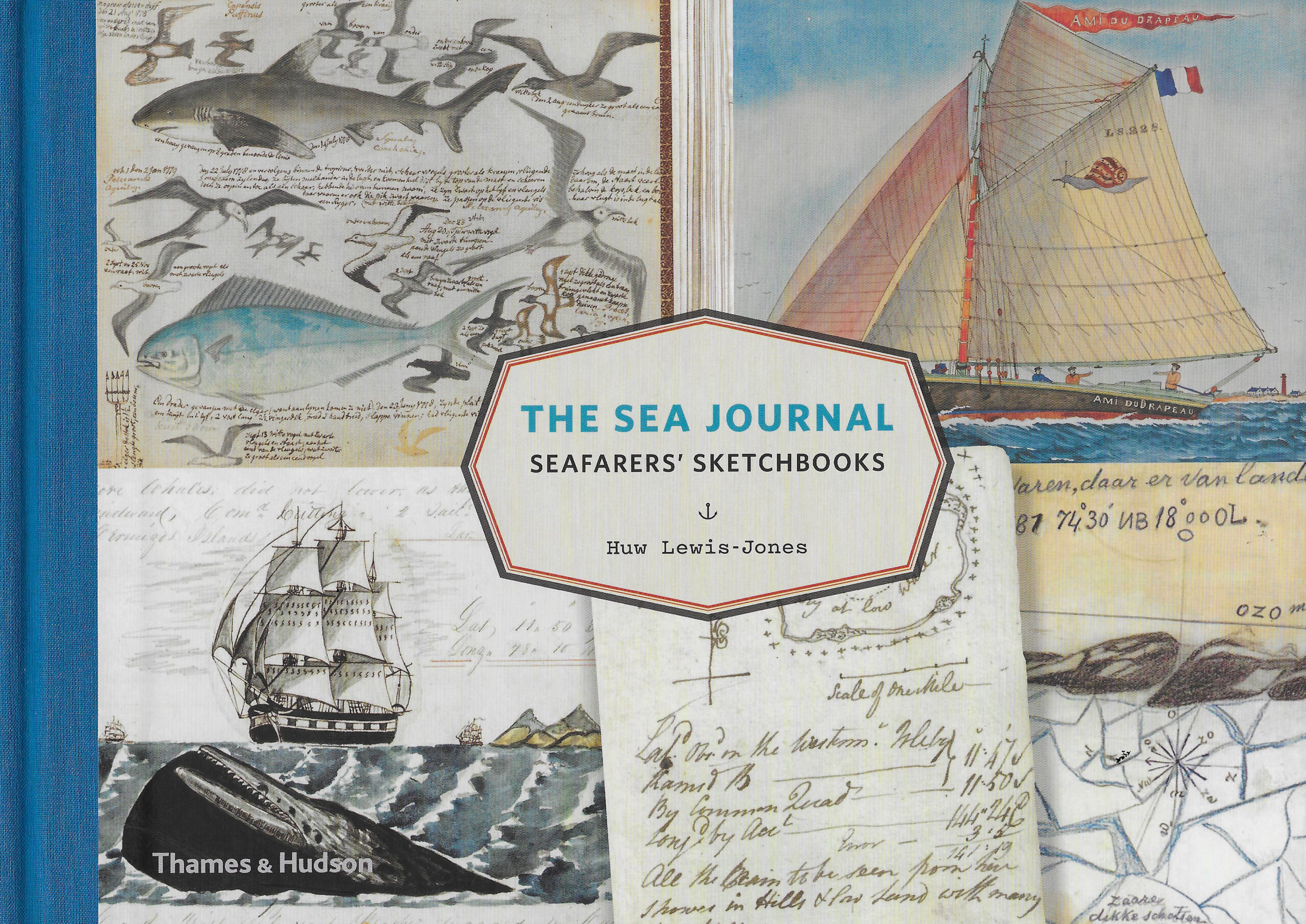
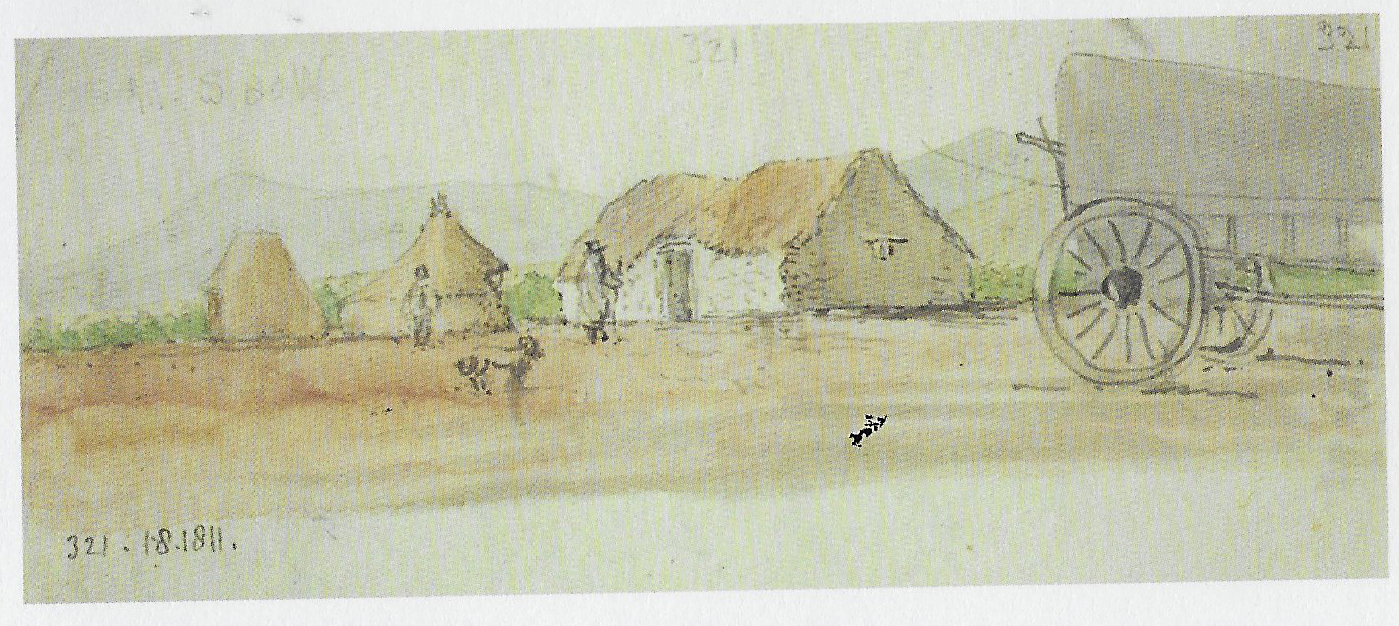
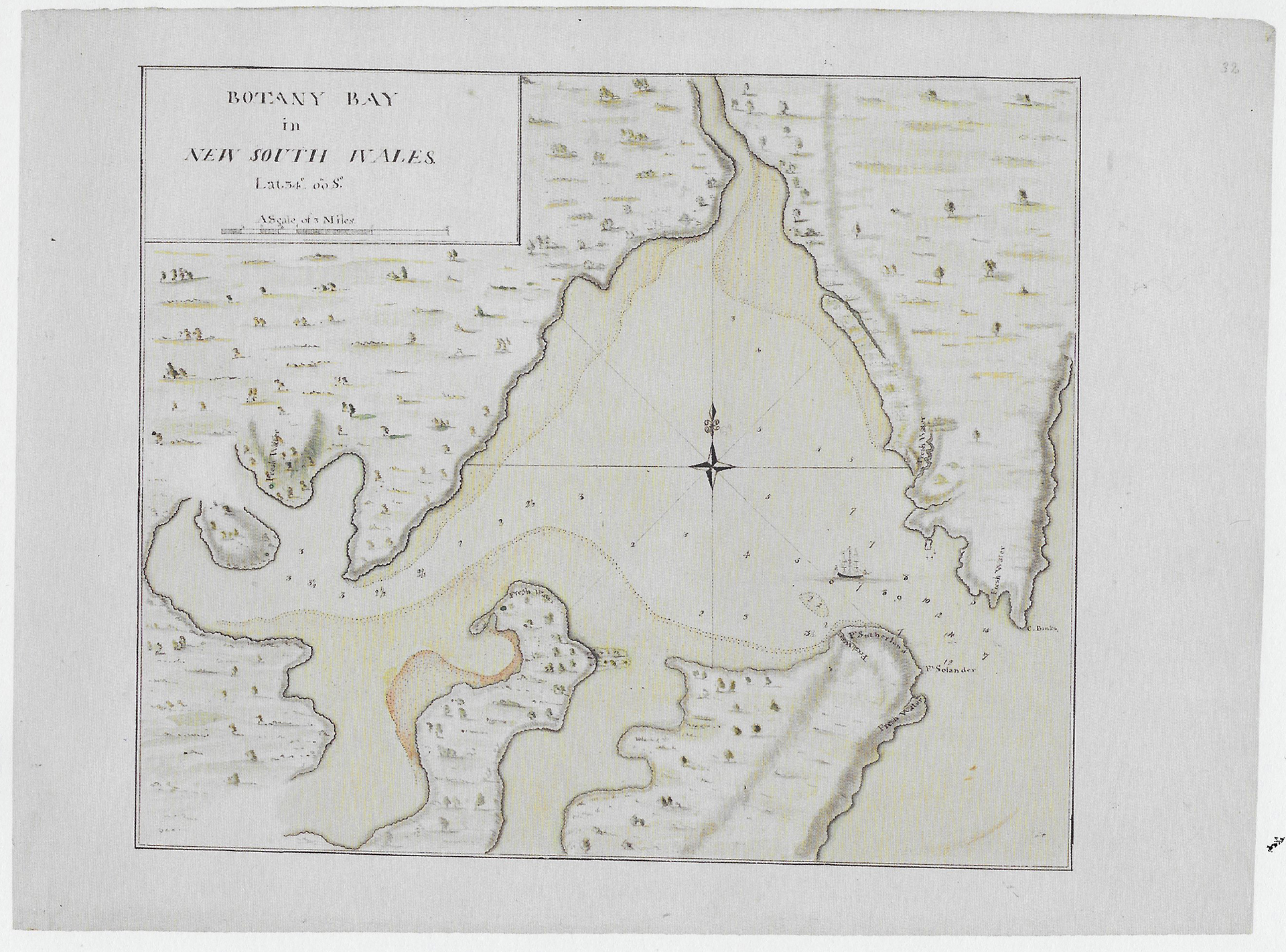
Als Ausgangspunkt zur Stilfindung schaute ich die beiden Bücher Kosmos grosser Entdecker und The Sea Journal an, welche Sammlungen von Zeichnungen und Malereien von zahlreichen Expeditionen beinhalten. Ich wollte sehen, wie Künstler in der damaligen Zeit mit ihrer jeweiligen Reise künstlerisch umgegangen sind.
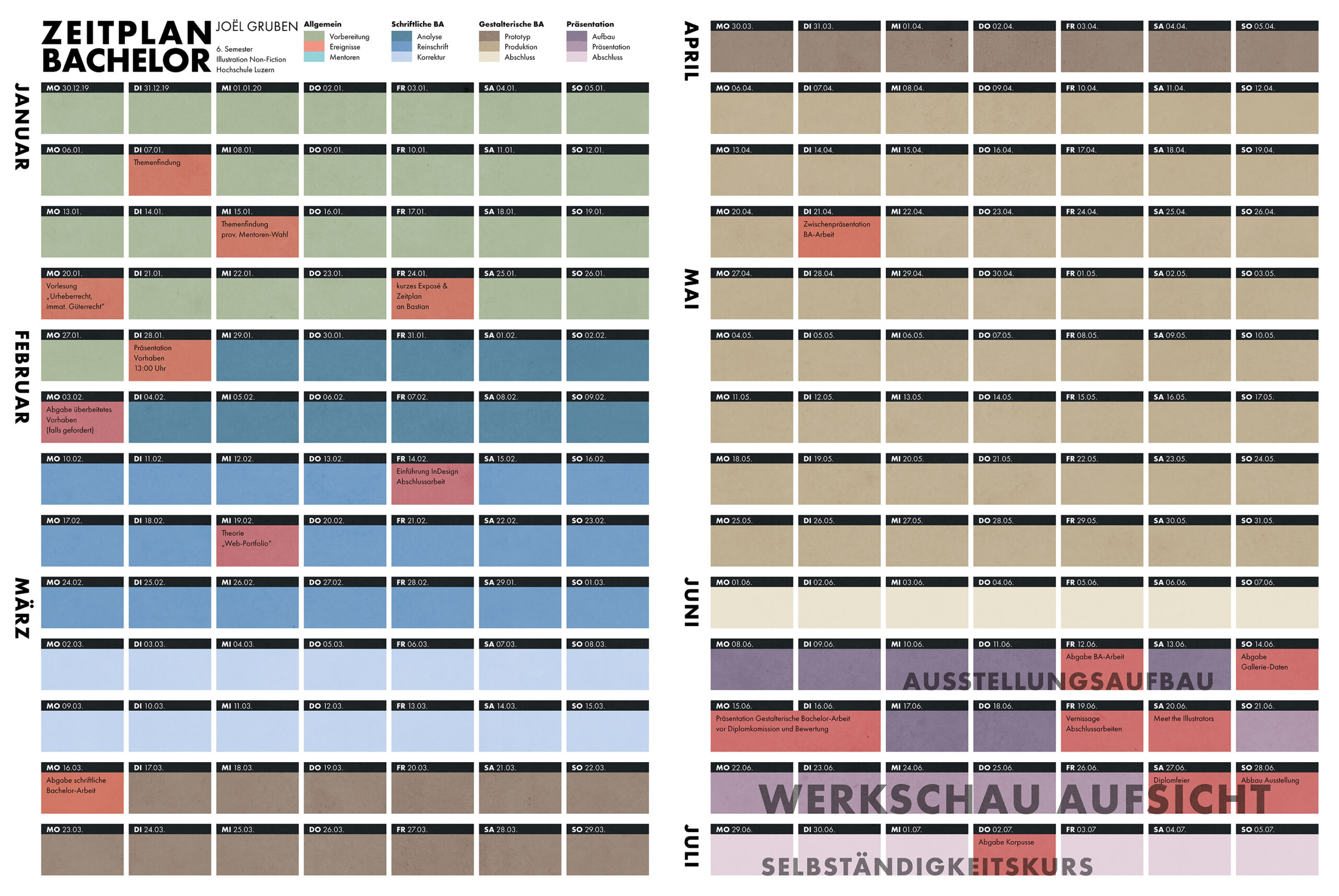
Zeiteinteilung
In früheren Projekten war für mich generell das Ziel, das Endprodukt «fertig» zu machen. Anhand dieser Maxime wurde demnach auch der Detailgrad bestimmt. Jedoch ist wegen der Komplexität der Expedition ein «fertiges» Produkt unrealistisch, ohne schwere Abzüge in Qualität und Korrektheit zu machen. Zudem würde dies einen zu grossen Fokus auf das Endprodukt legen. Ein Hauptziel meiner Bachelorarbeit war es jedoch, mit Technologie neue Wege der Erzählung/Vermittlung zu finden. Darum musste zwangsläufig Zeit für Fehler und Experimente geschaffen werden.
So entschied ich mich, lediglich ein Kapitel aus den beiden Büchern zu behandeln, welches als konzeptioneller Prototyp für die restlichen Kapitel dient.
Studien
Noch bevor ich die Recherche begann, wollte ich einige Studien rund um die Expedition und der Antarktis machen. Ich wollte sehen, ob mich die Thematik visuell anspricht und in welche Richtung man gestalterisch gehen könnte. Ich wollte den Bildstil realistisch halten, jedoch sollte ich mit der Farbpalette und den Bildausschnitten viel Raum zum Ausprobieren haben.
Ich entschied mich auch von Beginn an, alle Bilder komplett digital von Anfang bis Ende zu kreieren. Es macht Sinn, digitale Bilder zu malen, wenn sie schlussendlich auch digital präsentiert werden. Zudem können Bilder ohne Hemmungen wieder und wieder überarbeitet werden. Ich fühle immer eine gewisse Blockade, analoge Bilder wieder bearbeiten zu müssen und da mit einigen Medien ein überarbeiten unmöglich ist. Das digitale Arbeiten macht mich auch ortsunabhängig, was sich in der weltweiten Krise während der Bachelorarbeit als extrem wertvoll erwiesen hat.
Benutzeroberfläche
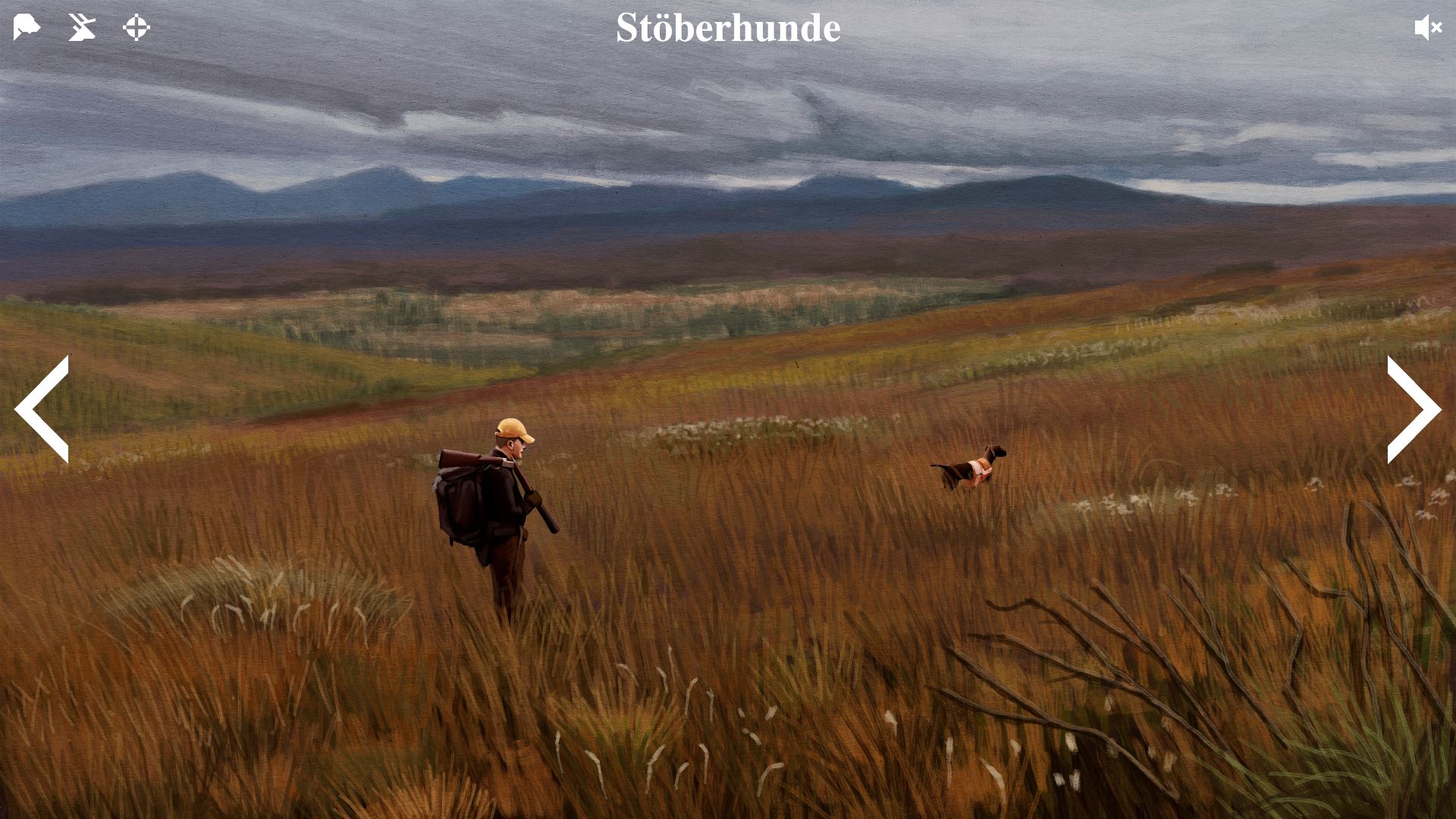
Einer meiner Hauptziele war, eine digitale Präsentationsform zu finden, welche die Expedition optimal vermitteln kann. Eine Inspirationsquelle dafür war das Projektmodul, welches unmittelbar vor dem Abschlusssemester stattfand. In diesem Modul habe ich ein interaktives Programm über Jagdhunde gemacht. Alle Bilder wurden digital gemalt und mit Adobe InDesign und einem Plugin namens «in5» interaktiv gestaltet. Diese Arbeit hat mich sehr begeistert für die technischen Möglichkeiten, Informationen zu präsentieren.
Jedoch handelte sich bei den Jagdhunden um das Vermitteln von verschiedenen Hundeklassen und deren Jagdeigenschaften und nicht um eine Erzählung mit Anfang und Ende, wie dies bei der Endurance Expedition der Fall ist.
Daher konnte ich nicht einfach das bestehende Vermittlungskonzept vom Projektmodul übernehmen, sondern musste einen neuen Weg finden.
Ausserdem ist die Arbeit mit InDesign und diesem Plugin sehr umständlich und teuer. Wenn ich Fähigkeiten für meine zukünftige kreative Arbeit mitnehmen möchte, wollte ich dies in einem zukunftsweisenden Rahmen machen.
Da eine persönliche Website zum Abschluss des Studiums obligatorisch ist, bin ich auf die Idee gekommen, eine Art interaktive Webapplikation zu schaffen. Ich hatte zwar schon zuvor eine Website, jedoch wechselte ich den Anbieter und entschied mich schlussendlich für WordPress aufgrund dessen Flexibilität.
Da ich nur geringe Kenntnisse in Programmieren habe, war ich sehr abhängig auf die Editoren in WordPress, was die Gestaltungsmöglichkeiten in der Webapplikation einschränkte. Ich überlegte mir eine Art informative Website zu gestalten mit verschiedenen interaktiven Segmenten, welche den Weg der Endurance-Crew aufzeigen sollte. Zentral dafür sollten illustrierte Videos sein, welche durch Bilder und Voice-Over von mir die Geschichte nacherzählen sollte. Unter jeder dieser einzelnen Videos sollten zusätzliche Informationen über die Crew, das Schiff, die Ausrüstung und die Antarktis zu finden sein. Diese Informationen sollten alle eine Art Interaktion beinhalten.
Prototyp
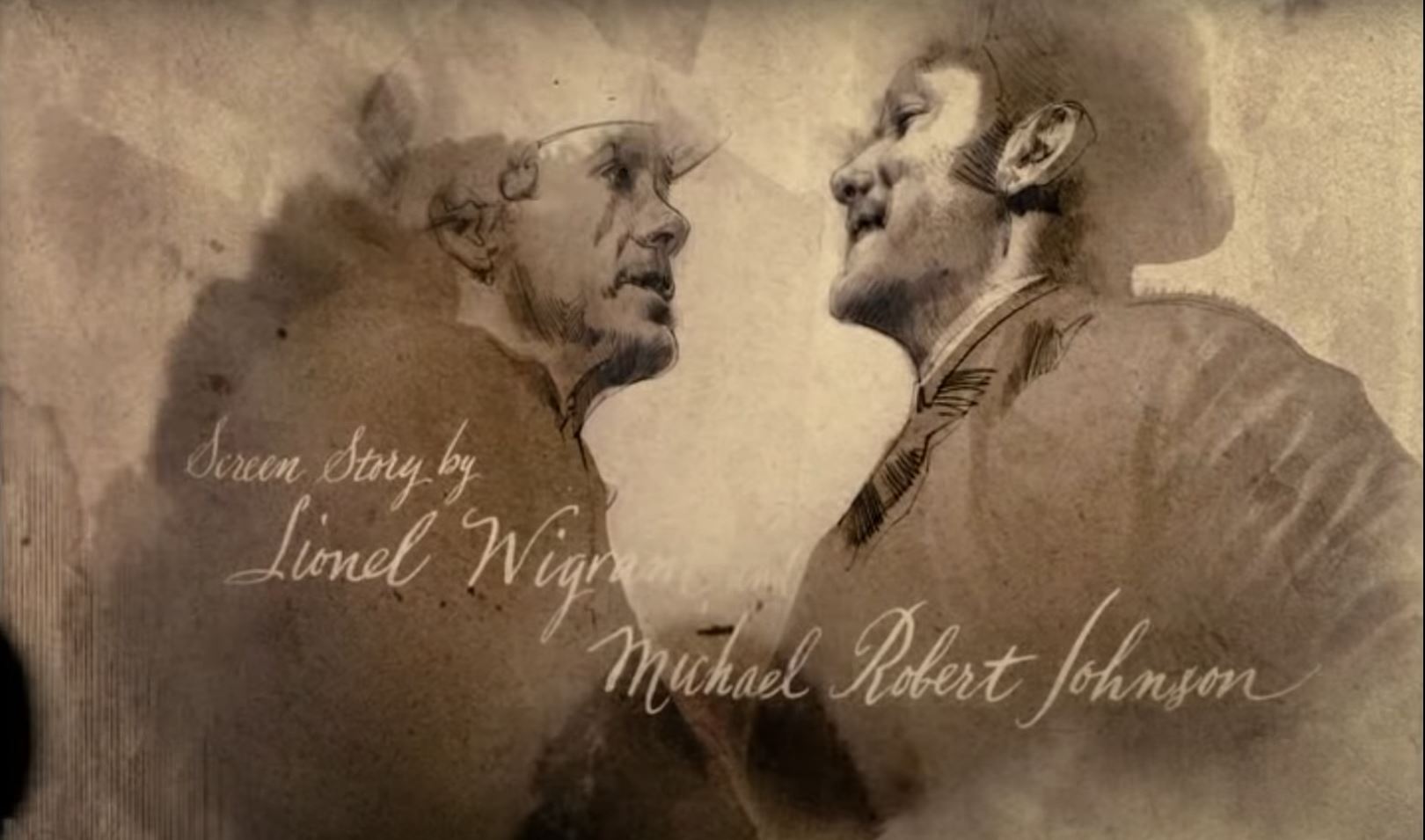
Als Inspiration für diese Videos nahm ich den Abspann vom Spielfilm Sherlock Holmes von 2008 und dem Intro des Videospiels Uncharted 4 von 2016. Mir gefiel, dass die Bilder vor dem Betrachter «gezeichnet» wurden und wie die virtuelle Kamera in einer Art Skizzenbuch von Bild zu Bild fährt.
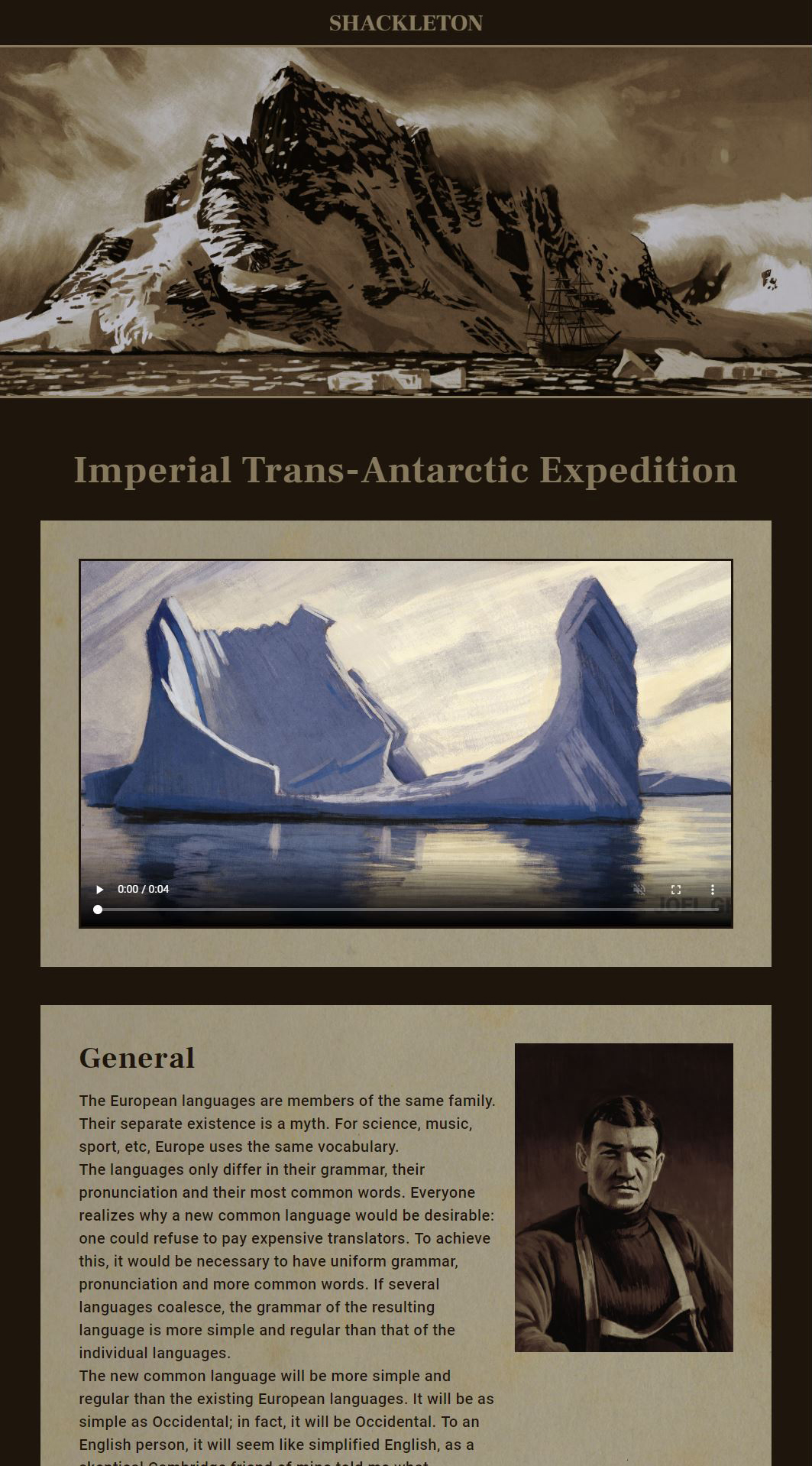
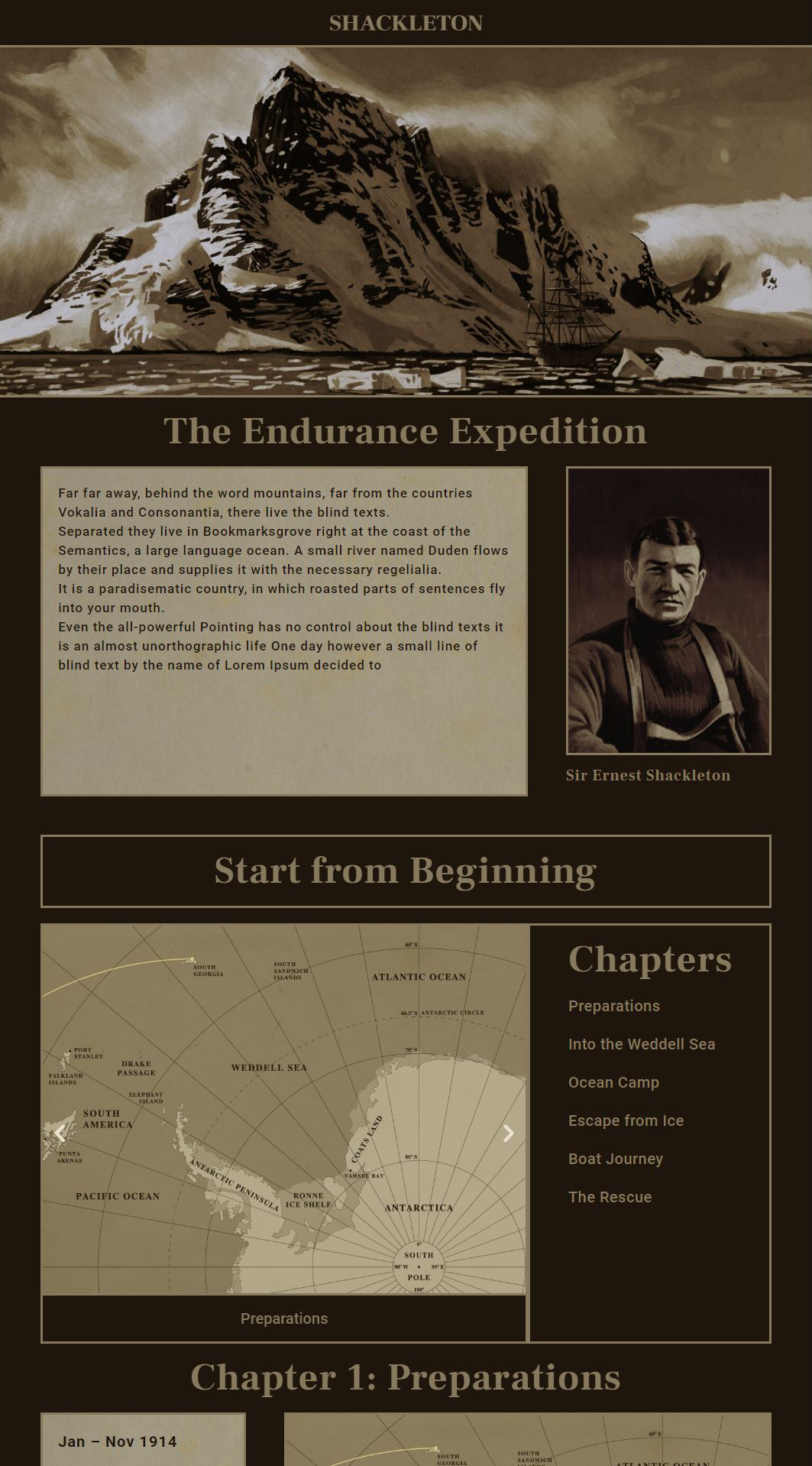
Um dieses Konzept zu testen, begann ich, das erste Kapitel der Expedition, nämlich Preparations, als Prototyp darzustellen. Daraus ist eine Karte, ein erster Videoprototyp und Porträts zu allen Crew-Mitgliedern entstanden.
Ich unterschied in den Bildsprachen sehr zwischen Video, Porträts und Karten aufgrund der zu Verfügung stehenden Informationen. Es war ein Versuch, visuell mit dem Informationsgehalt umzugehen. Der bindende Aspekt sollte die einheitliche Farbpalette sein.
Intro zum Videospiel Uncharted 4
Diente als Inspiration für die geplanten Videos.
Screenshots von Sherlock Holmes und Uncharted 4
Stilentwicklung für die Illustrationen in den geplanten Videos
Illustrationen für den ersten Videoprototypen

Erste Version eines Videos für die geplante Webapplikation
Porträts zu allen 28 Crew-Mitgliedern der Endurance Expedition
Richtungsänderung
In der Zwischenpräsentation wurde so ziemlich jeder Aspekt des Projekts kritisiert, nämlich:
- Die Farbpalette (zu warm, Atmosphäre erinnert nicht an Antarktis)
- Zu unterschiedliche Bildtypen (Video vs. Porträt vs. Karte)
- Das Voice-over (gut, aber nicht professionell genug, monotone Betonung, «Pathos»)
- Videoübergänge zwischen einzelnen Bildern (zu repetitiv, langweilend, lästig)
Ich realisierte, dass das Projekt zu komplex geworden ist. Mit vielen Aspekten kannte ich mich nur bruchhaft aus. Es würde zu viel Zeit brauchen, alle Tücken mit meinem limitierten Wissen zu lösen. Es ging gar nicht mehr um die Bilder selbst, für dass ich eigentlich ausgebildet wurde.
Deswegen entschied ich mich, alle bisherigen Arbeiten zu verwerfen (ausser der Recherchearbeit) und nochmals neu zu beginnen. Dies war eine sehr schwere Entscheidung für mich. Ich hatte zuvor noch nie solch eine drastische Richtungsänderung in der Hälfte der Zeit gemacht. Jedoch konnte ich nicht mit dem Bisherigen fortfahren.
Webcomic?
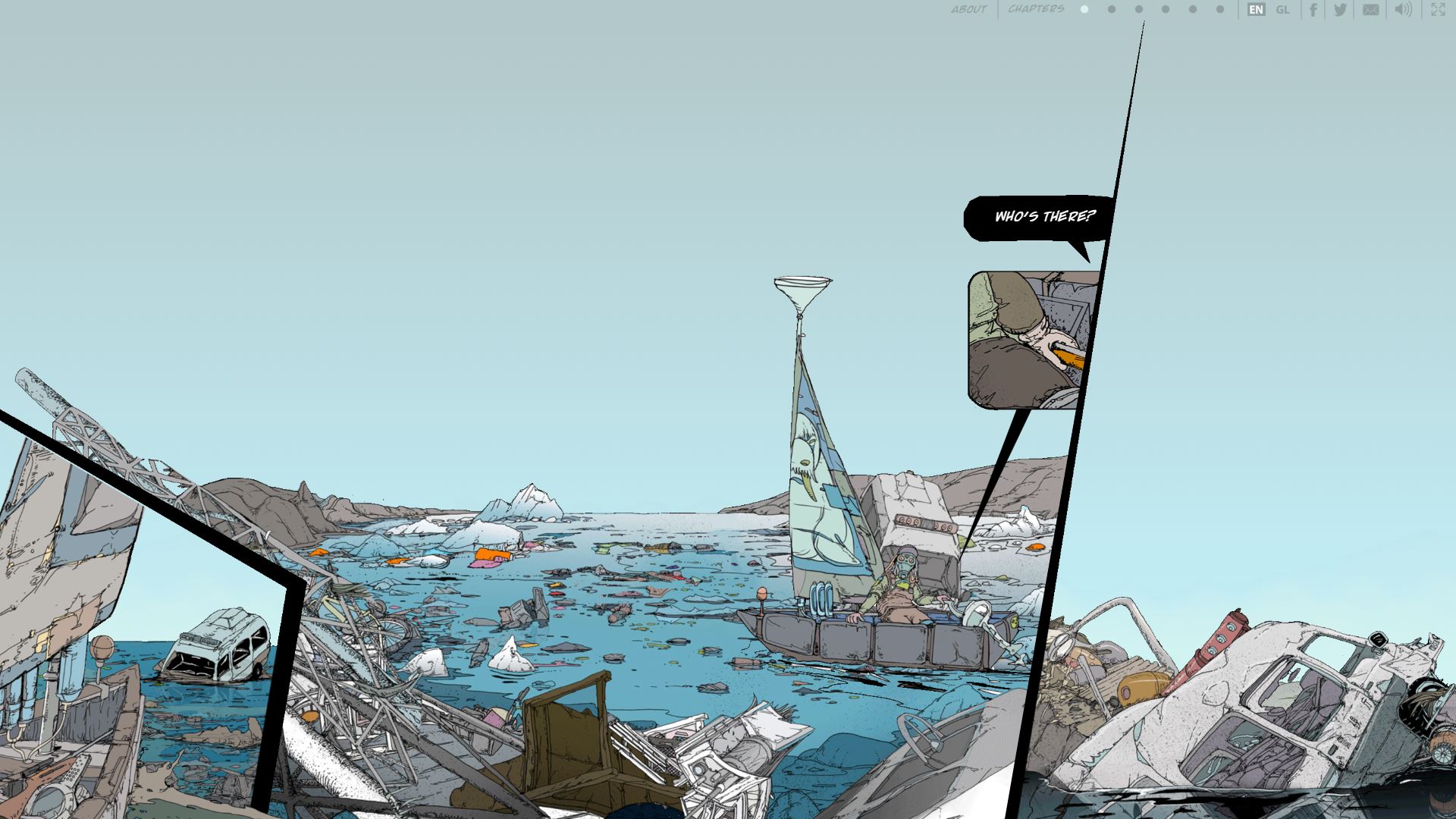
Eine Mitstudentin empfiehl mir nach der Zwischenpräsentation die Website Screendiver anzuschauen. Screendiver stellt unterschiedlichste Arten von digitalen Comics vor. Besonders hat mir beim Durchschauen die Arbeiten vom Künstler Sutu gefallen. Er hat einen gesamten Comic mit HTML kreiert, welcher durch das Scrollen im Browser horizontal erzählt wird.
Ich realisierte beim Betrachten, dass ein horizontaler Webcomic ein fantastisches Medium wäre, die Endurance Expedition darzustellen. Bisherige Webcomics, welche ich gesehen habe, waren schlichtweg herkömmliche Comicseiten, welche im Web angeschaut werden konnten. Doch ein horizontaler Webcomic mit Scrollen als Interaktion nutzt die universelle Bedienung eines Webbrowsers als Erzählmittel ein. Die antarktischen Landschaften eignen sich auch bestens für eine horizontale Darstellung. So entschied ich mich, das Projekt in diese Richtung zu bewegen.
Jedoch stellten sich dadurch ganz andere Herausforderungen. Zum einen wäre das die technische Umsetzung. WordPress ist nicht nativ dazu ausgelegt, horizontal bedient zu werden. Ich musste das Problem also mit einem teuren Plugin oder einem selbstgeschriebenen CSS-Code lösen. Ich versuchte mehrere Tage lang, einen funktionierenden Code zu schreiben, um die Website horizontal scrollen zu lassen. Die Zeit lief mir aus den Händen und so machte ich widerspenstig den Kompromiss, den Webcomic vertikal zu gestalten.
Zum anderen musste ich einen Weg finden, den Betrachter von Szene zu Szene zu führen. Dies verlangte eine ganz andere Art der Vermittlung, die ich mir bis anhin gewohnt war.
In einem Gespräch mit meinem Mentor Markus Roost wurde mir klar, dass technische Herausforderungen mich nicht daran hindern sollten, die Expedition optimal zu vermitteln. Ein Prototyp eines horizontalen Webcomics würde auch genügen.
Ich wollte aber noch nicht aufgeben und so gelang es mir dann schlussendlich doch noch, die Website so zu gestalten, das sie ein horizontales Scrollen, zumindest am PC/Mac, zulässt. Wichtig für mich war, dass die Bilder in der Mitte des Fensters sind und der Hintergrund abgedunkelt ist, ähnlich wie bei einem Film. Im Fokus stand ab dann klar die Immersion. Ich wollte die Atmosphäre, das Gefühl der Expedition vermitteln.
Screenshot von Sutu’s The Ocean is broken.
Prototyp eines vertikalen Webcomics und der CSS-Code, welcher ein horizontales Scrollen erlaubt
Bachelorarbeit v2.0
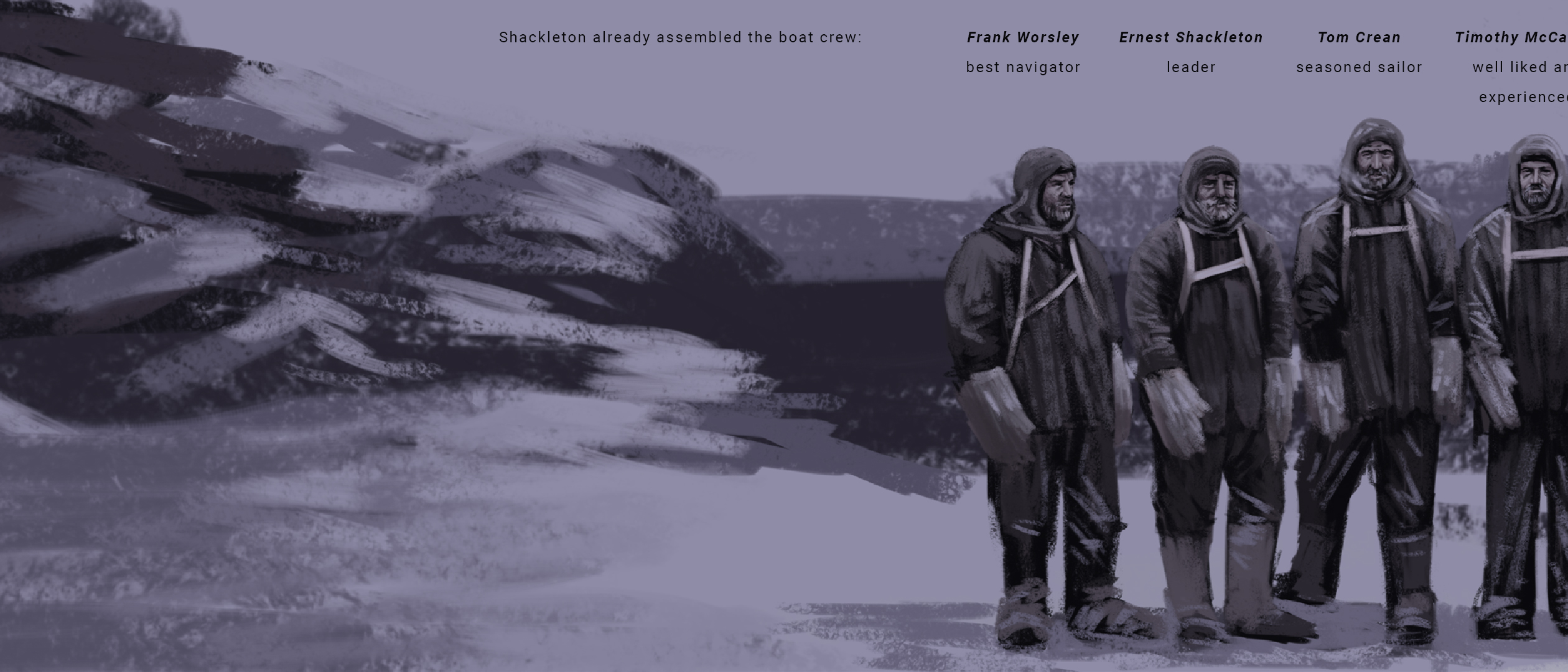
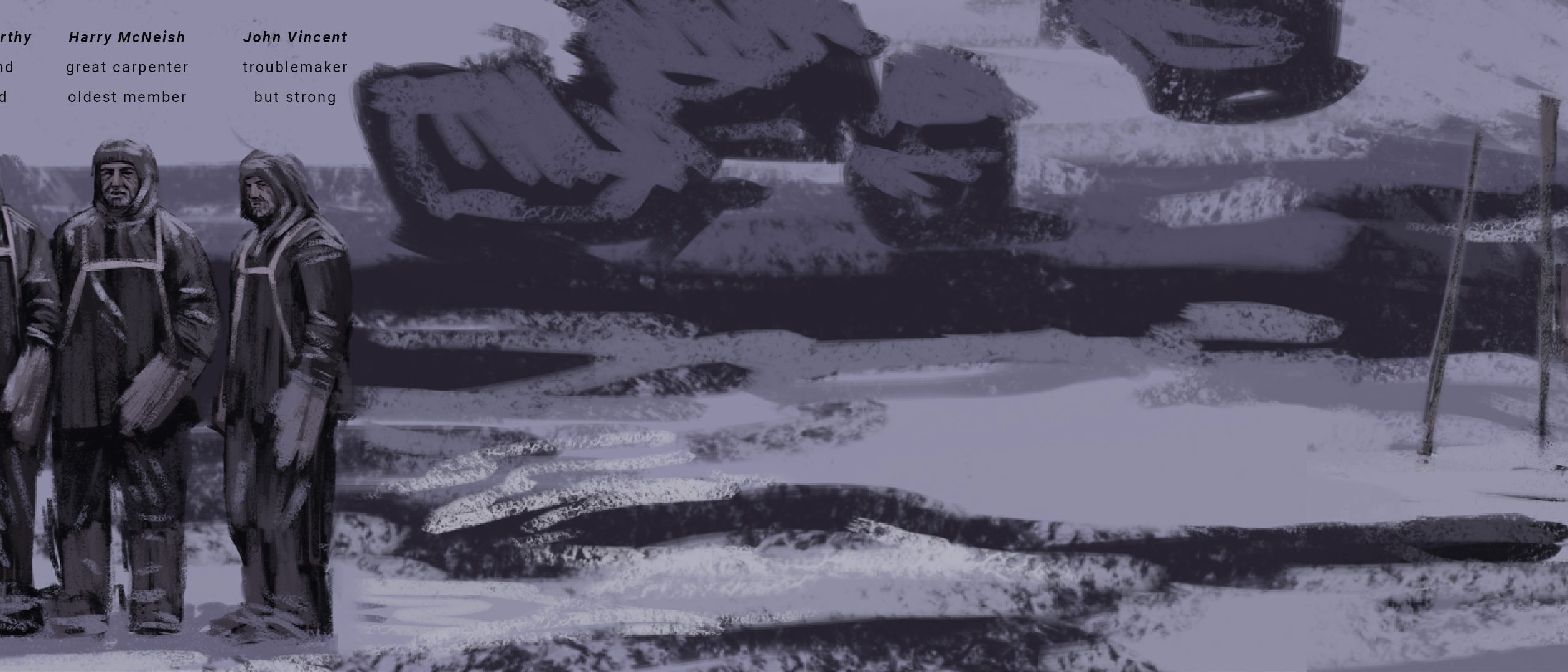
Ich entschied mich für diesen zweiten Anlauf, ein anderes Kapitel der Expedition zu wählen. Ich wählte das fünfte Kapitel the boat journey. Für mich stellte das Kapitel den Höhenpunkt ihrer Reise dar. Der Betrachter wird also mitten in die Geschichte geworfen. Natürlich war das Ziel nur ein Konzept, ein repräsentativer Teil eines grösseren Ganzen. Jedoch sollte man auch ohne Vorwissen verstehen, worum es bei der Reise in etwa geht.
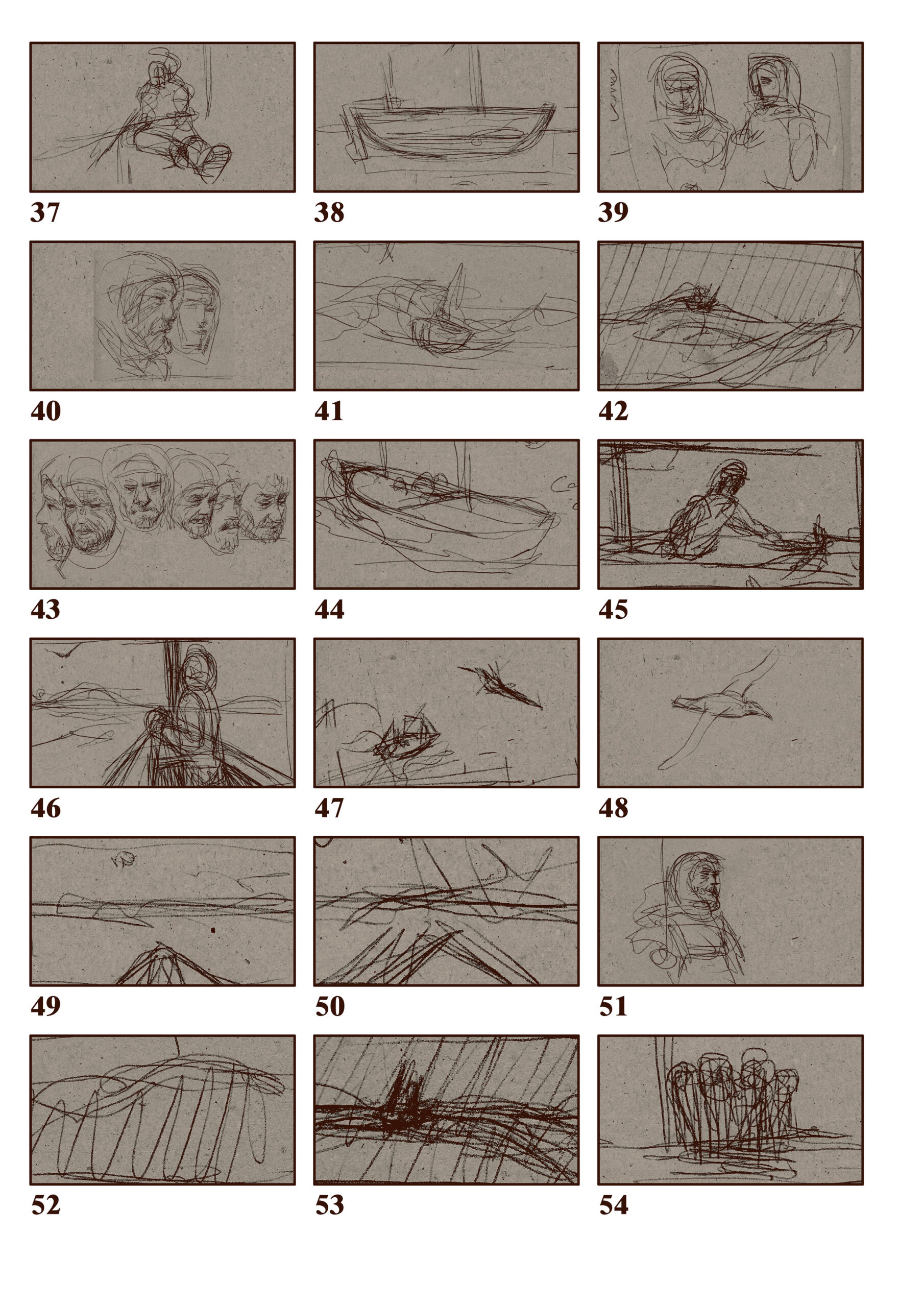
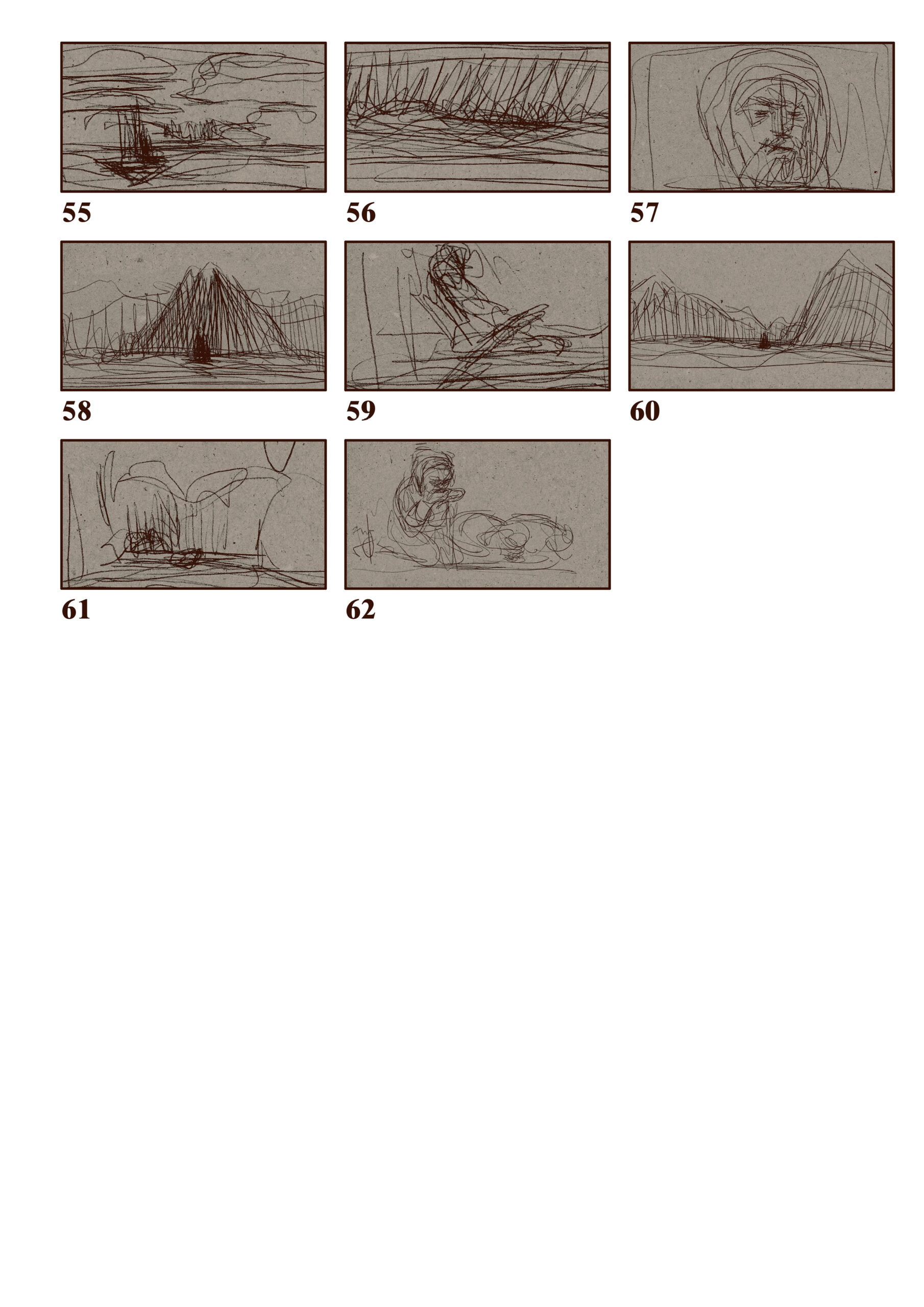
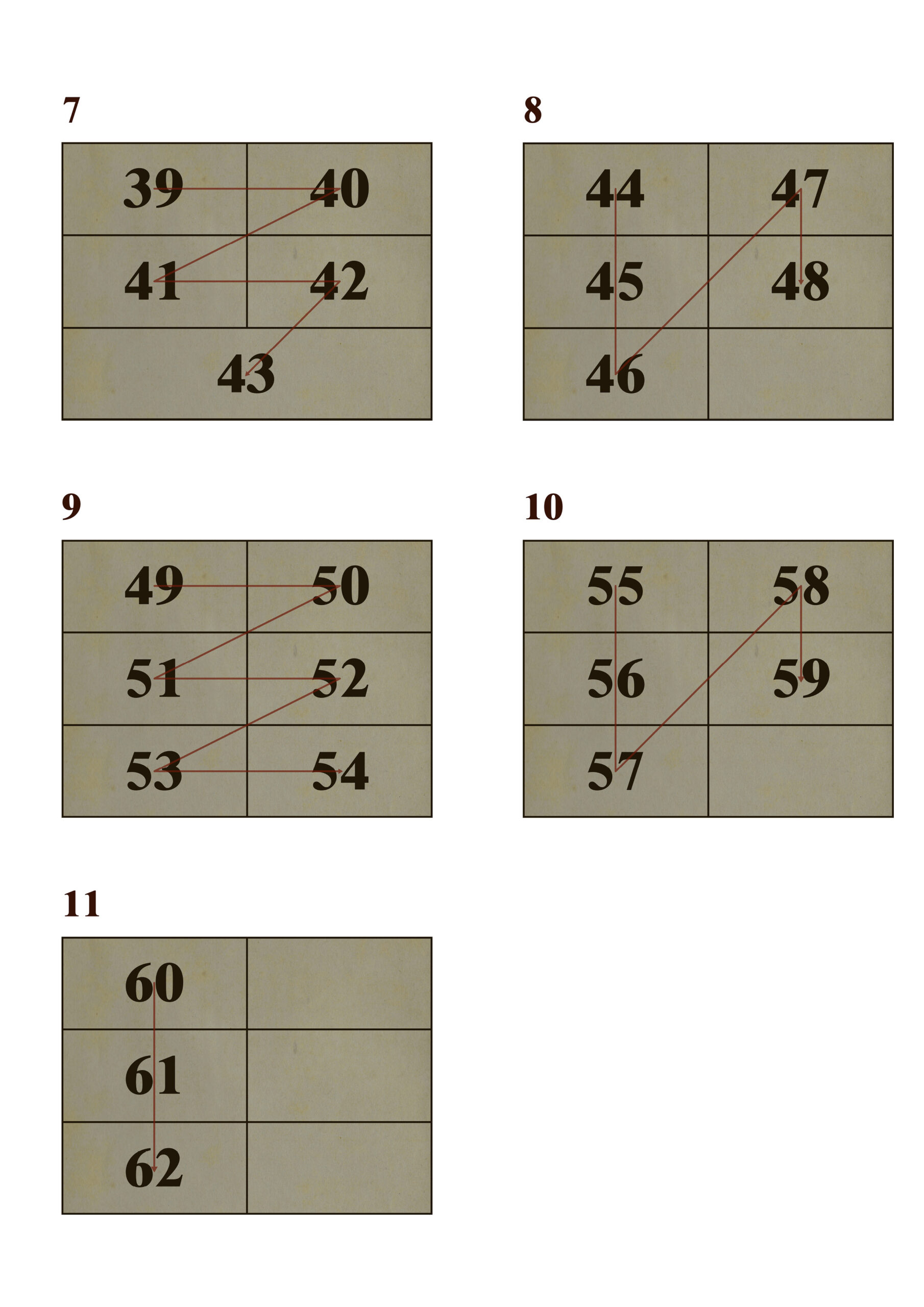
Ich hatte glücklicherweise schon zuvor ein grobes Storyboard zu diesem Kapitel entworfen, weshalb der Einstieg etwas leichter war. Die Bilder mussten aber stark angepasst werden, damit diese auch nebeneinander als Erzählung funktionieren würden. Ich malte die Bilder alle in Photoshop und fügte sie zusammen mit dem Text in InDesign. Dieser erste Versuch endete aber eher als Infographik. Ich war gestalterisch immer noch zu sehr orientiert an Printmedien und gestaltete eher einzelne Seiten als eine fortlaufende Bildstrecke. Das Layout war zu repetitiv und offengesagt langweilig.
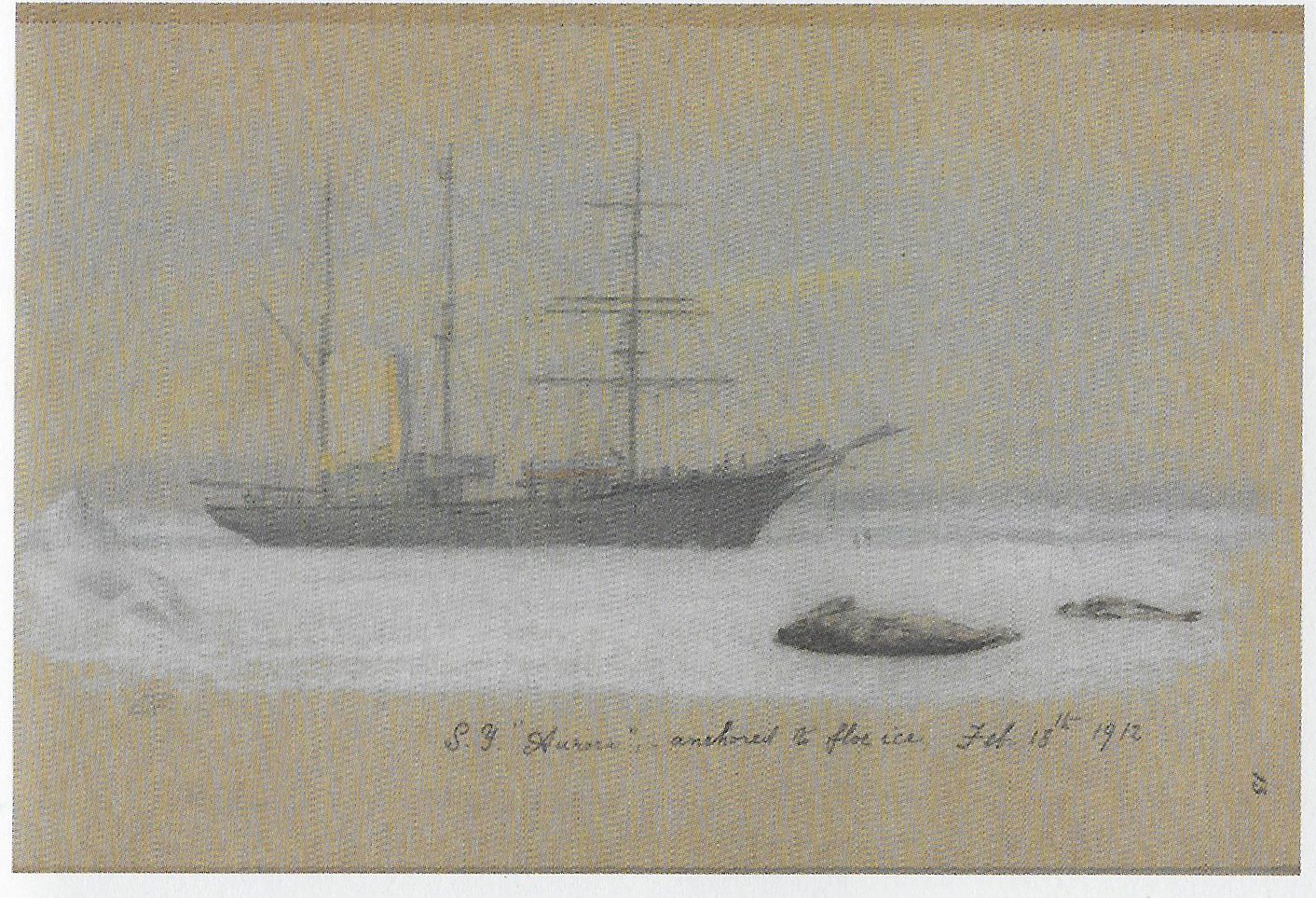
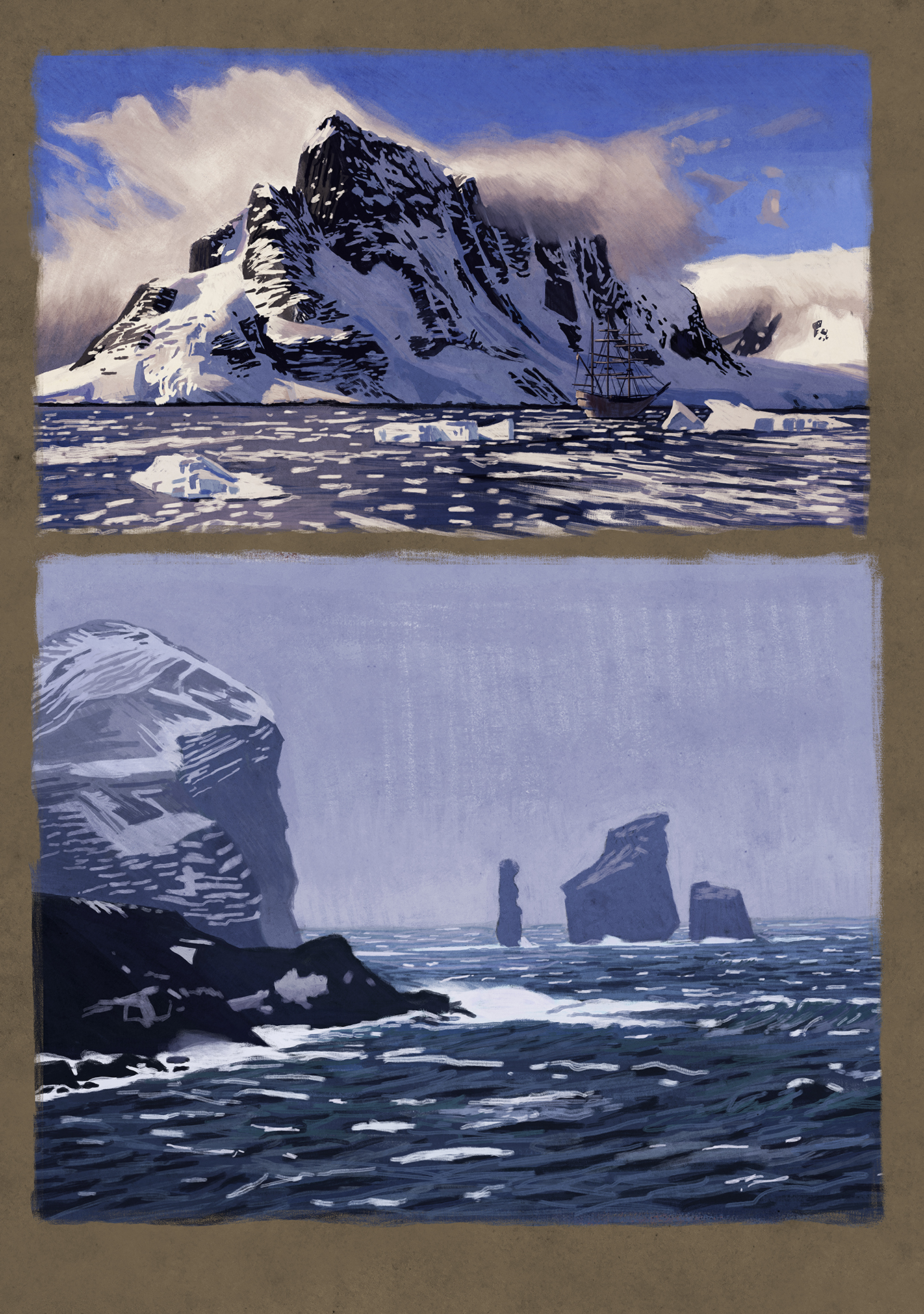
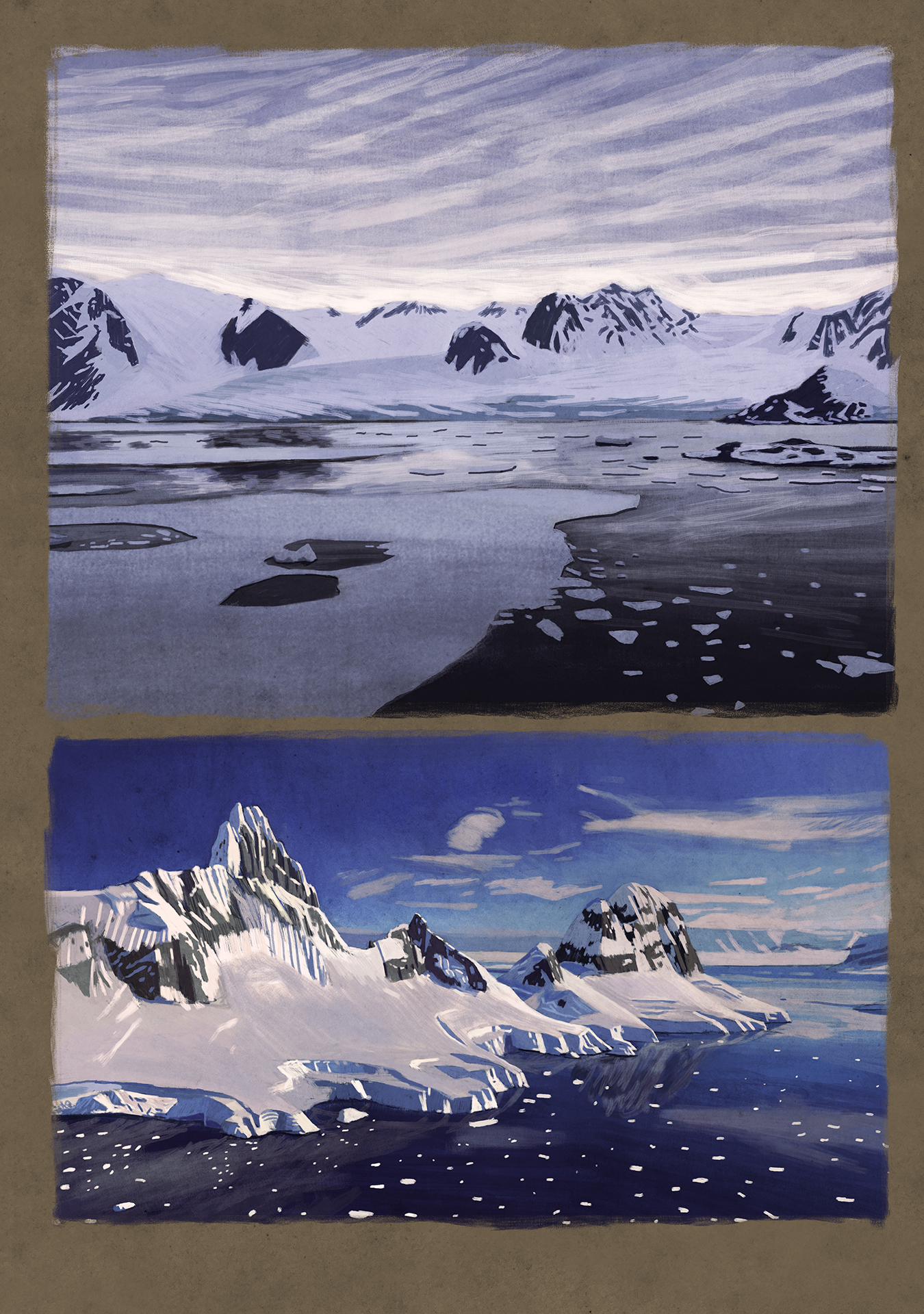
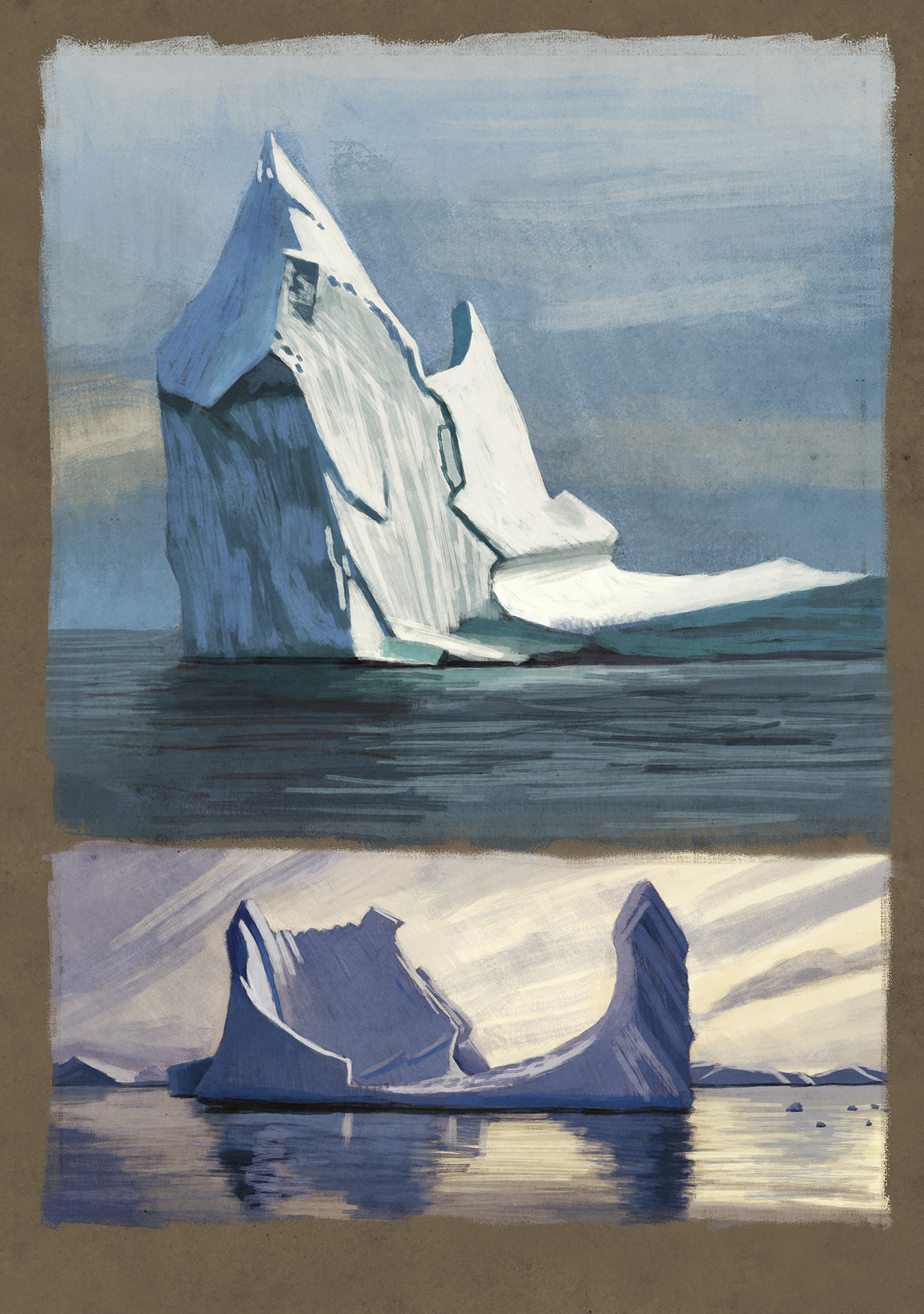
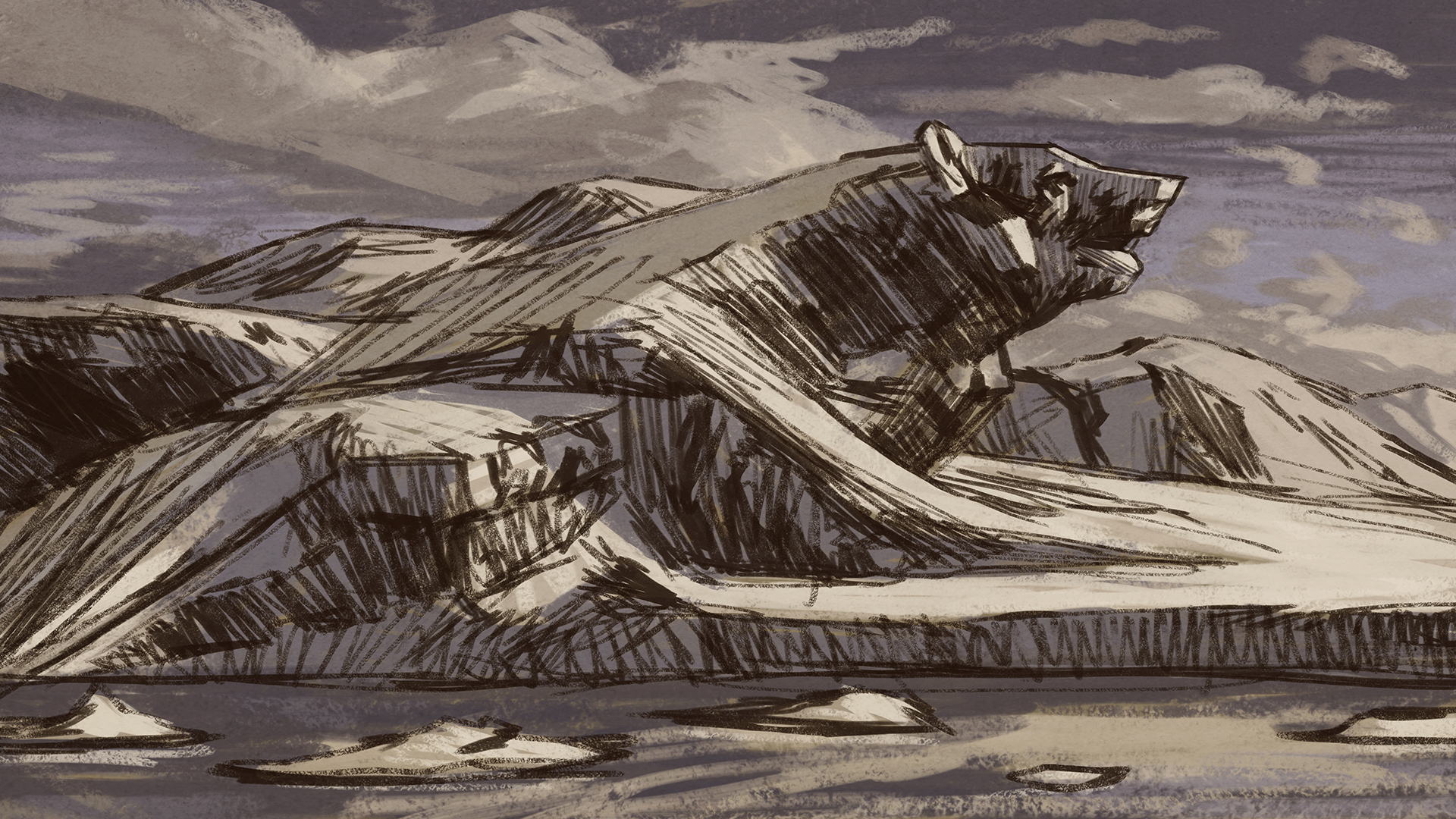
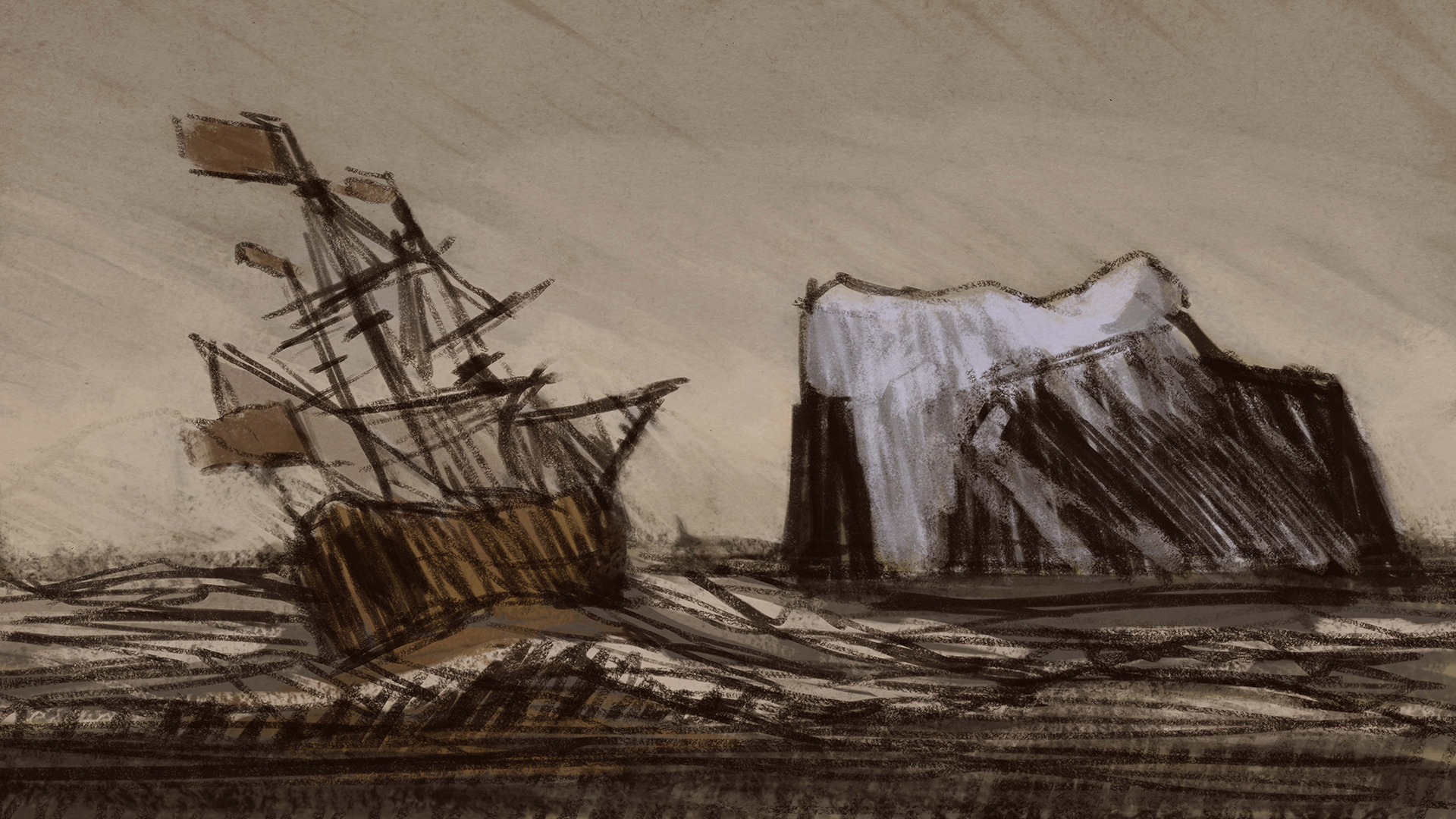
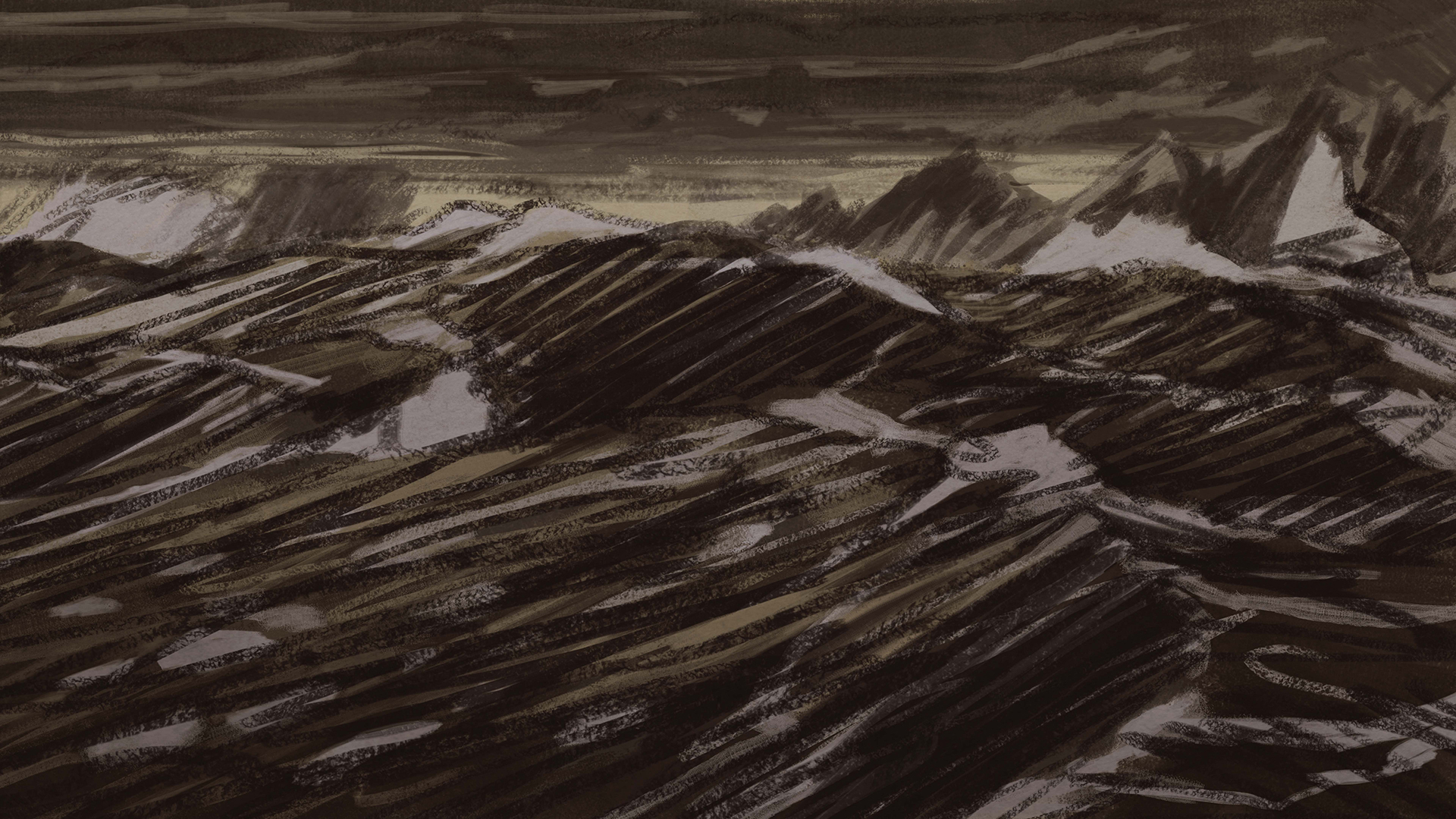
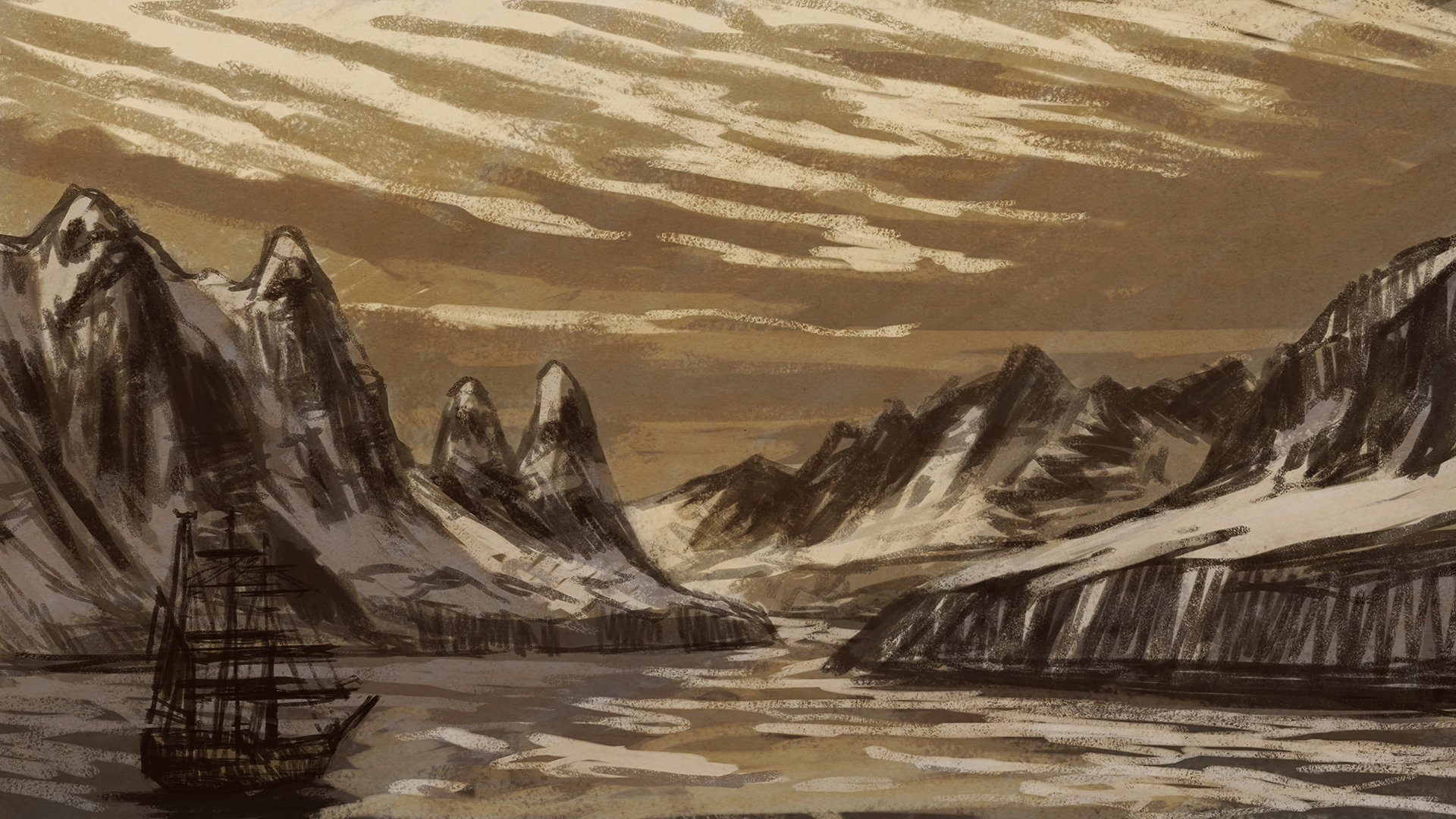
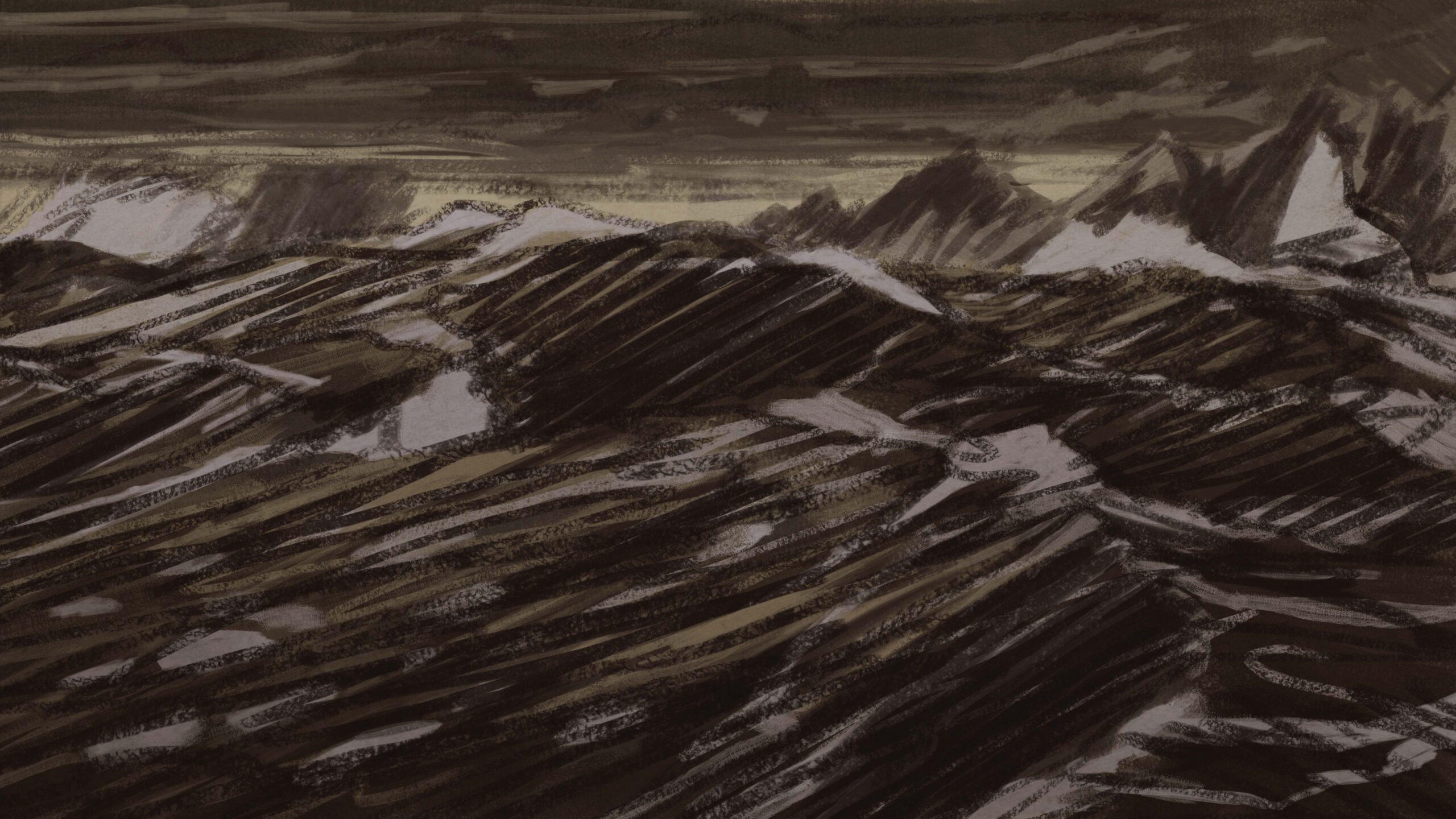
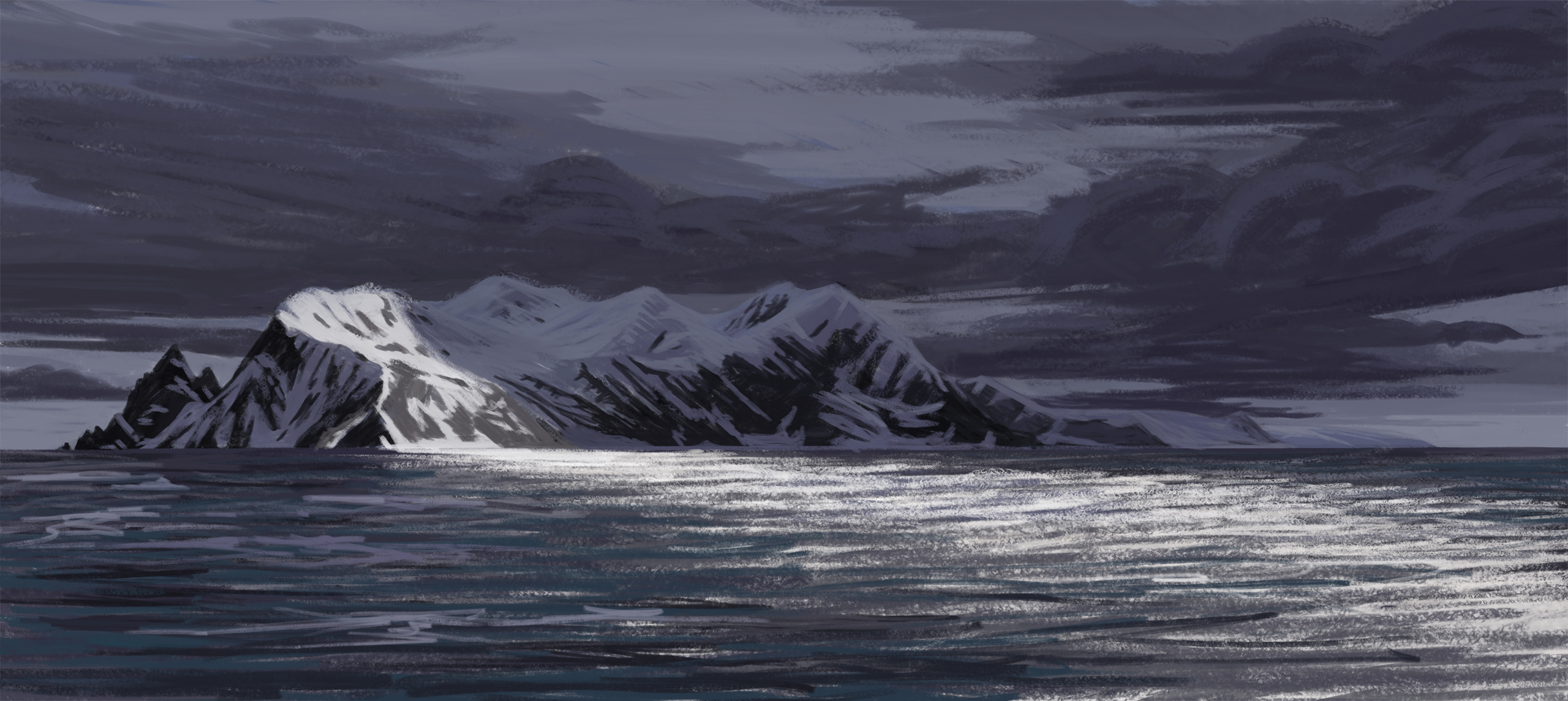
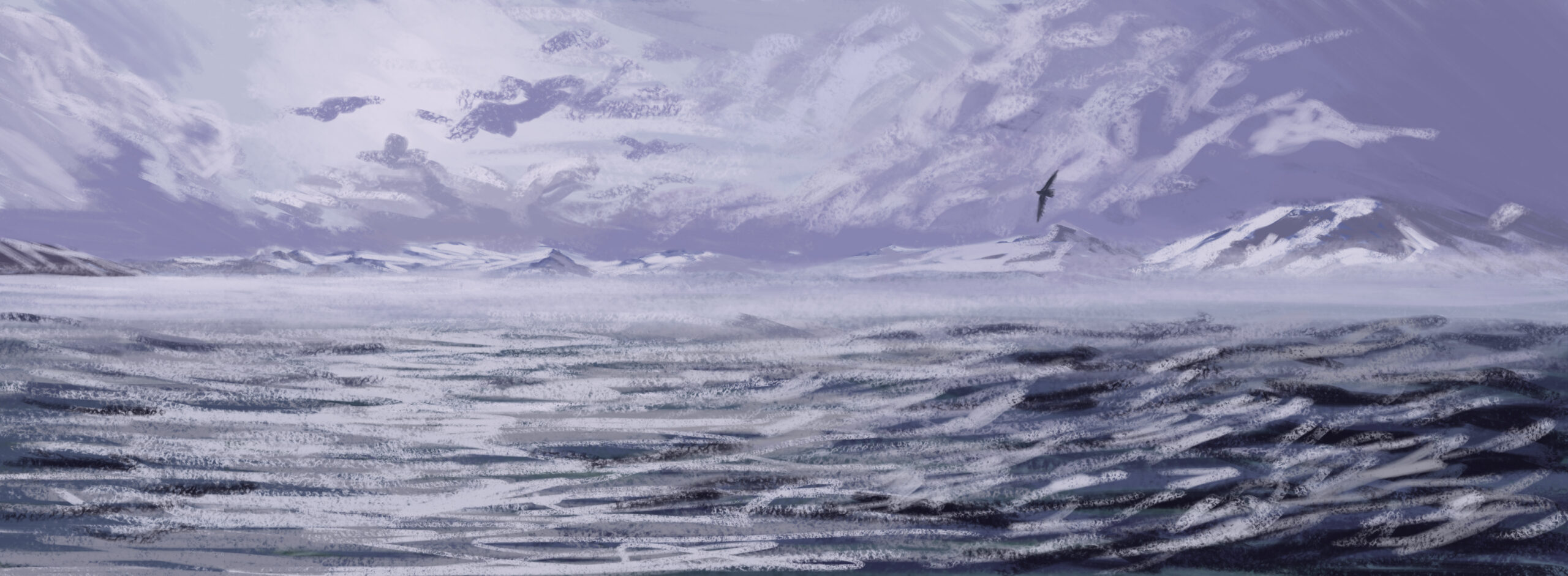
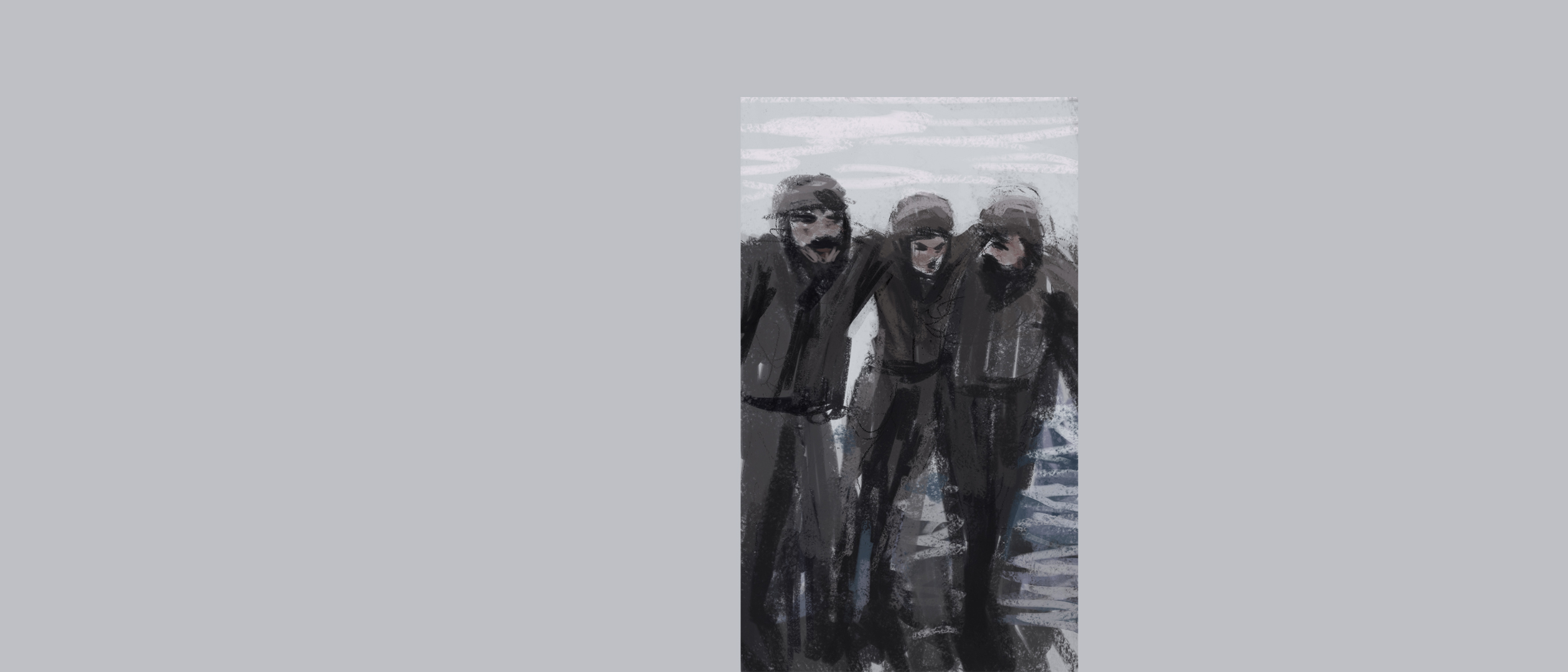
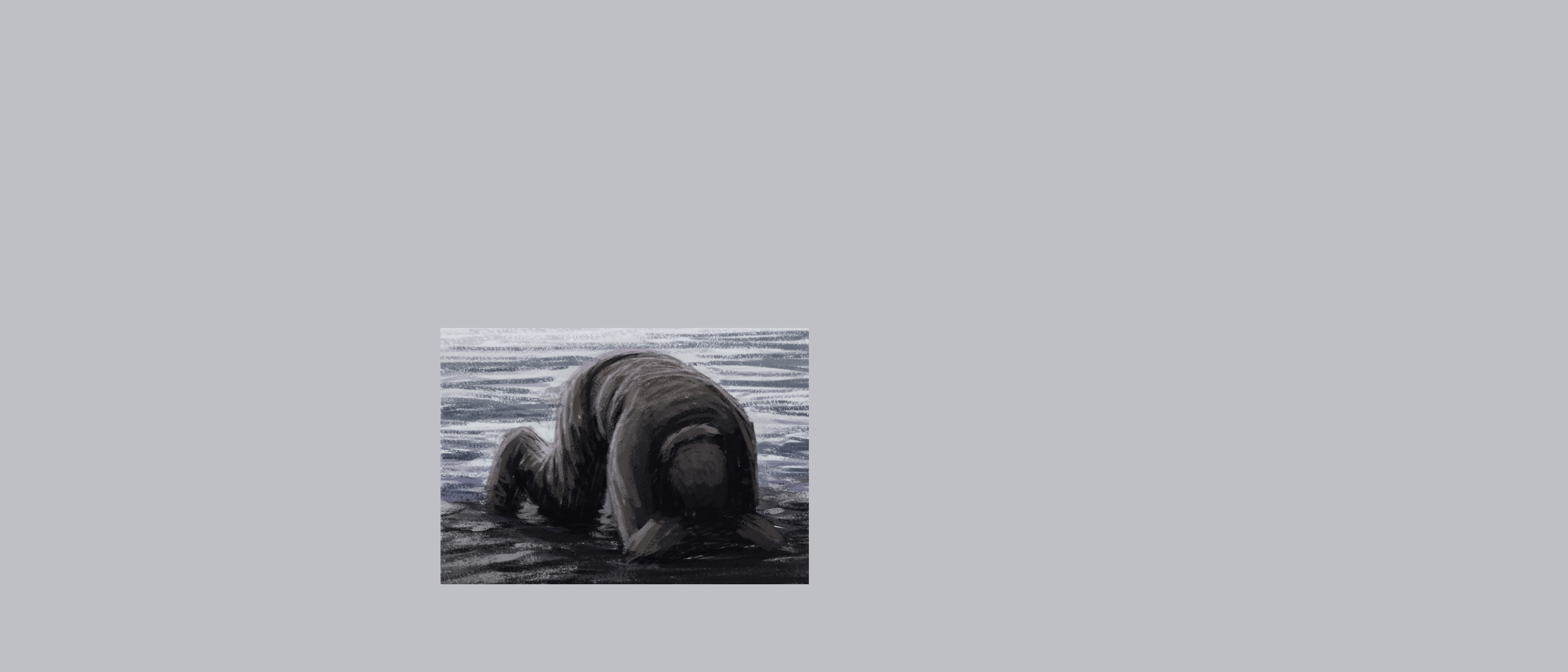
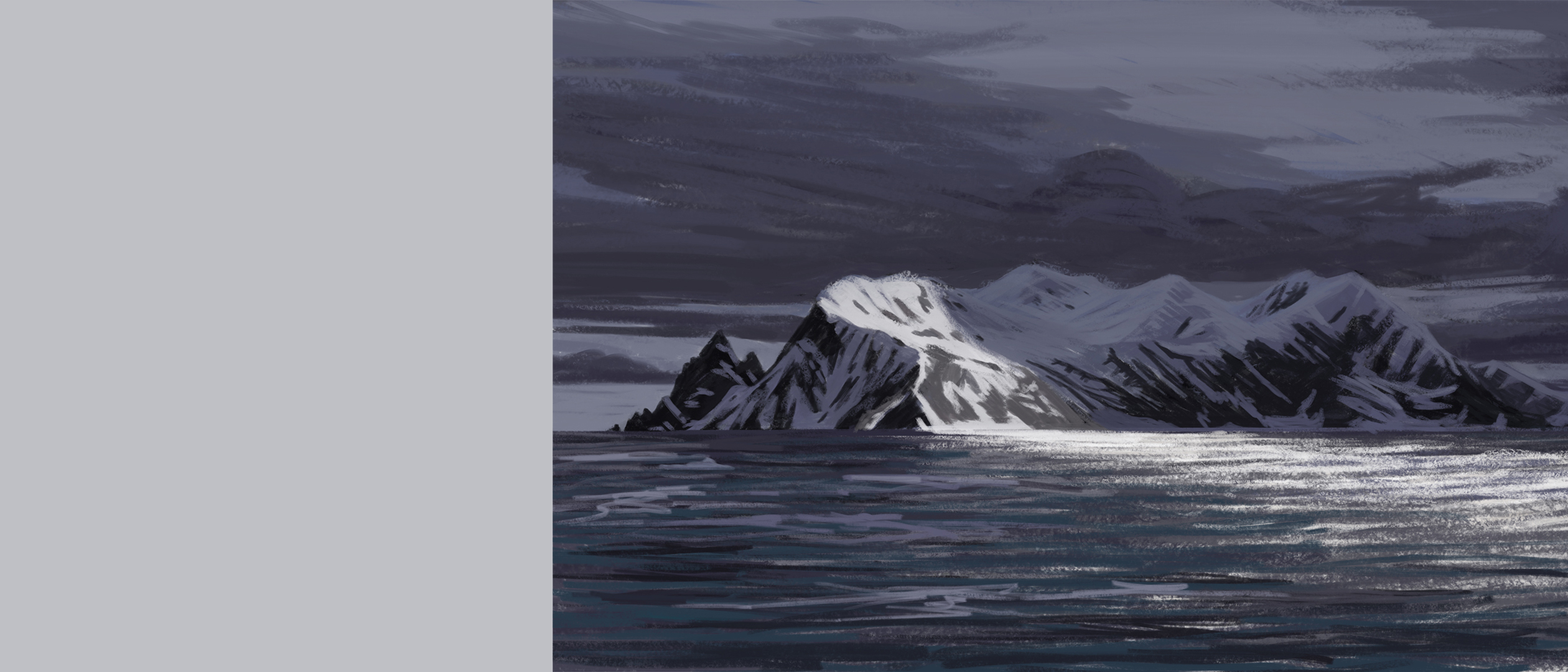
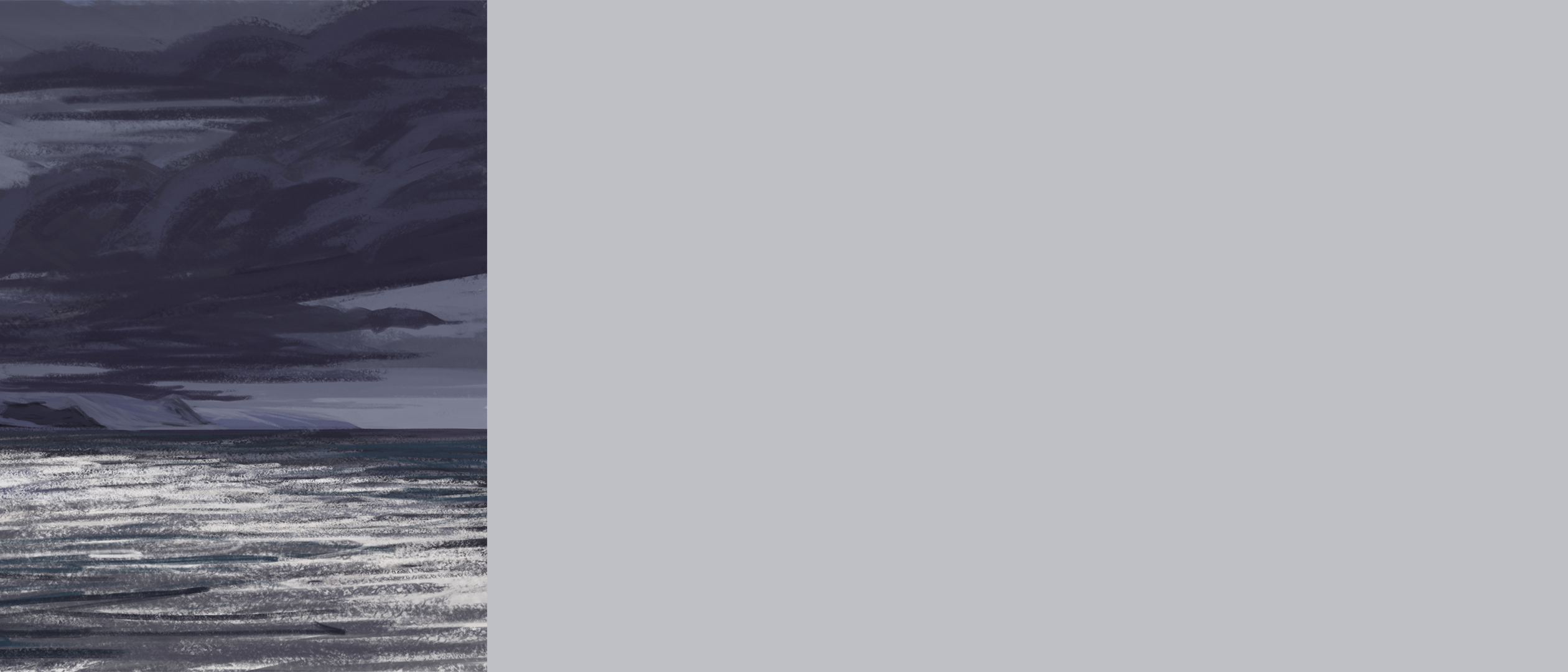
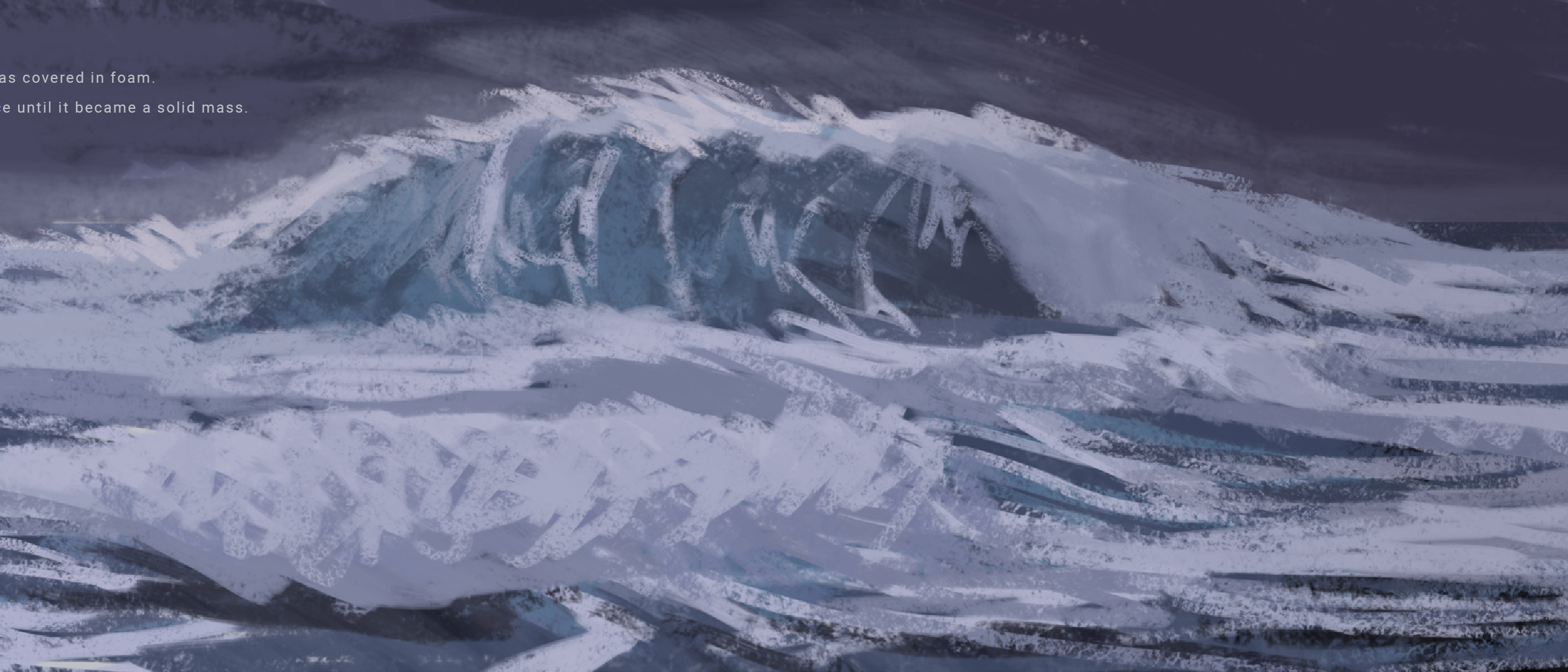
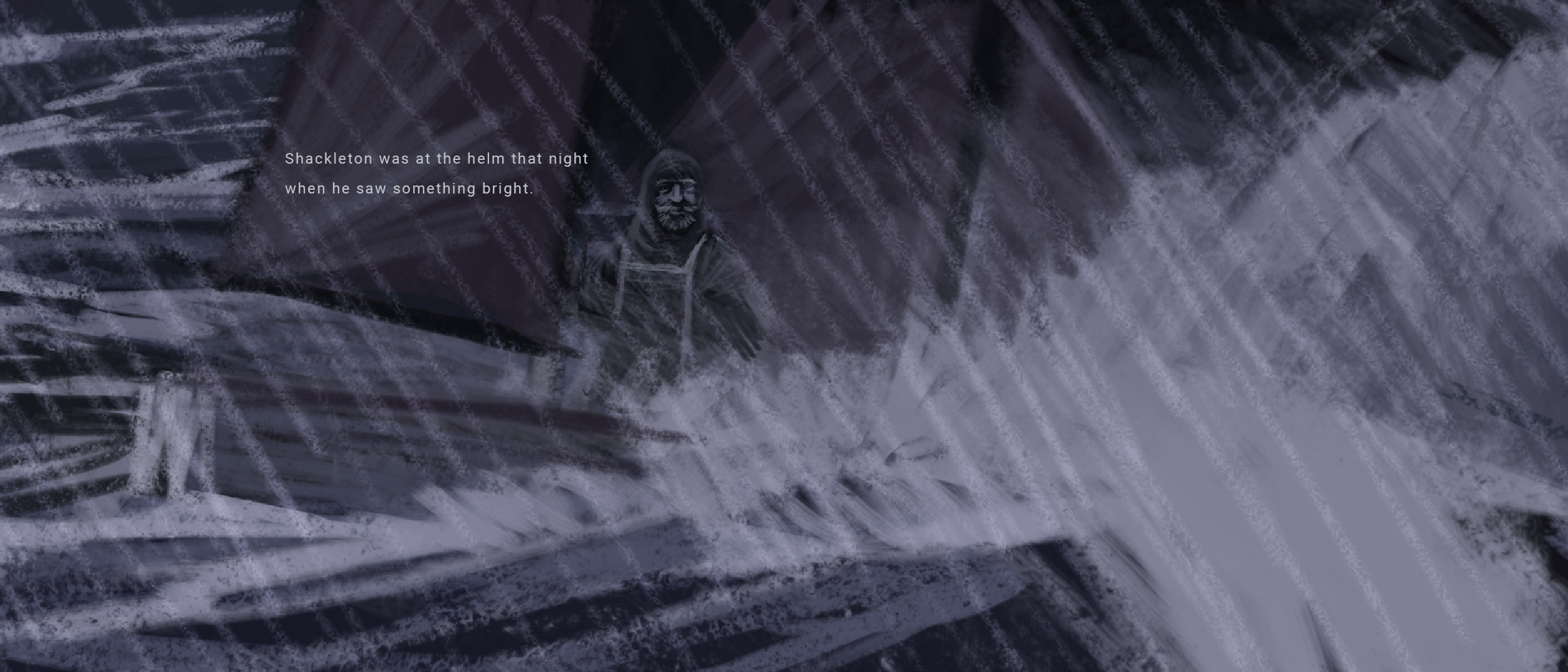
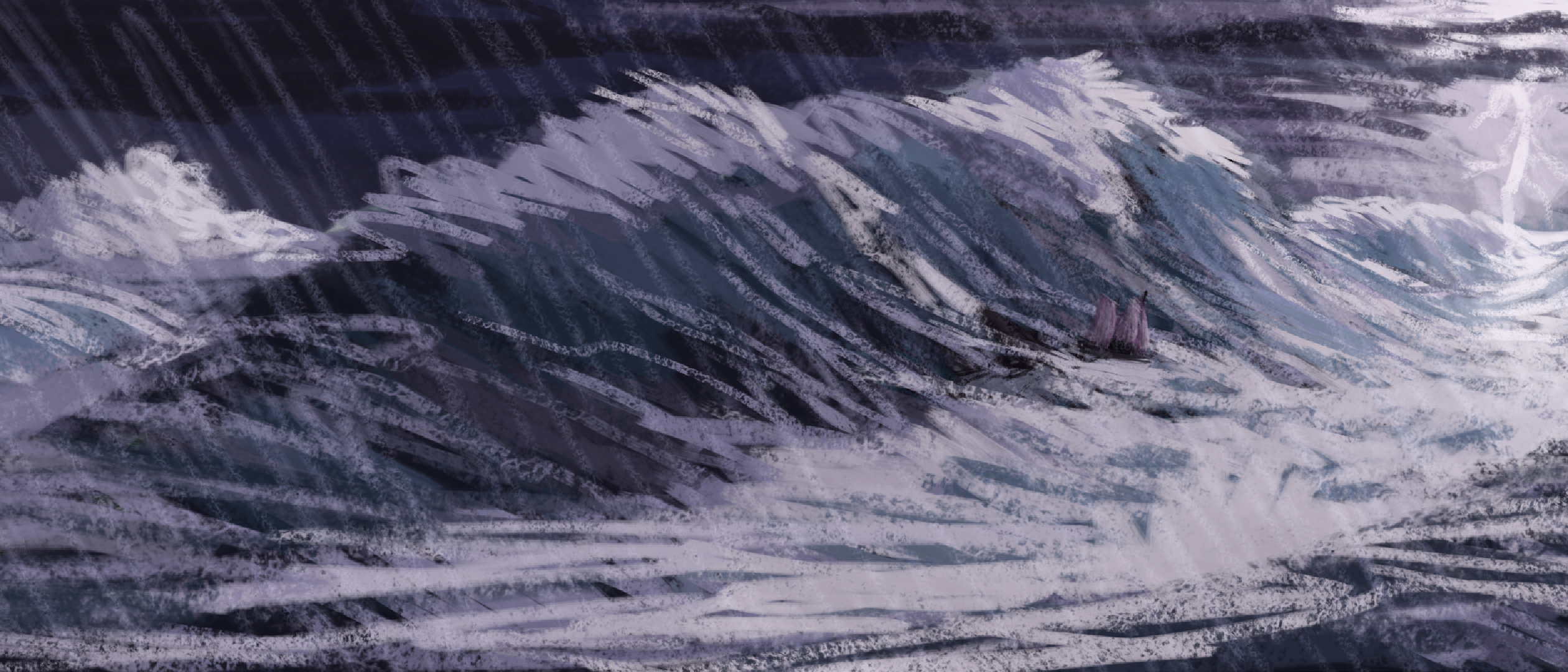
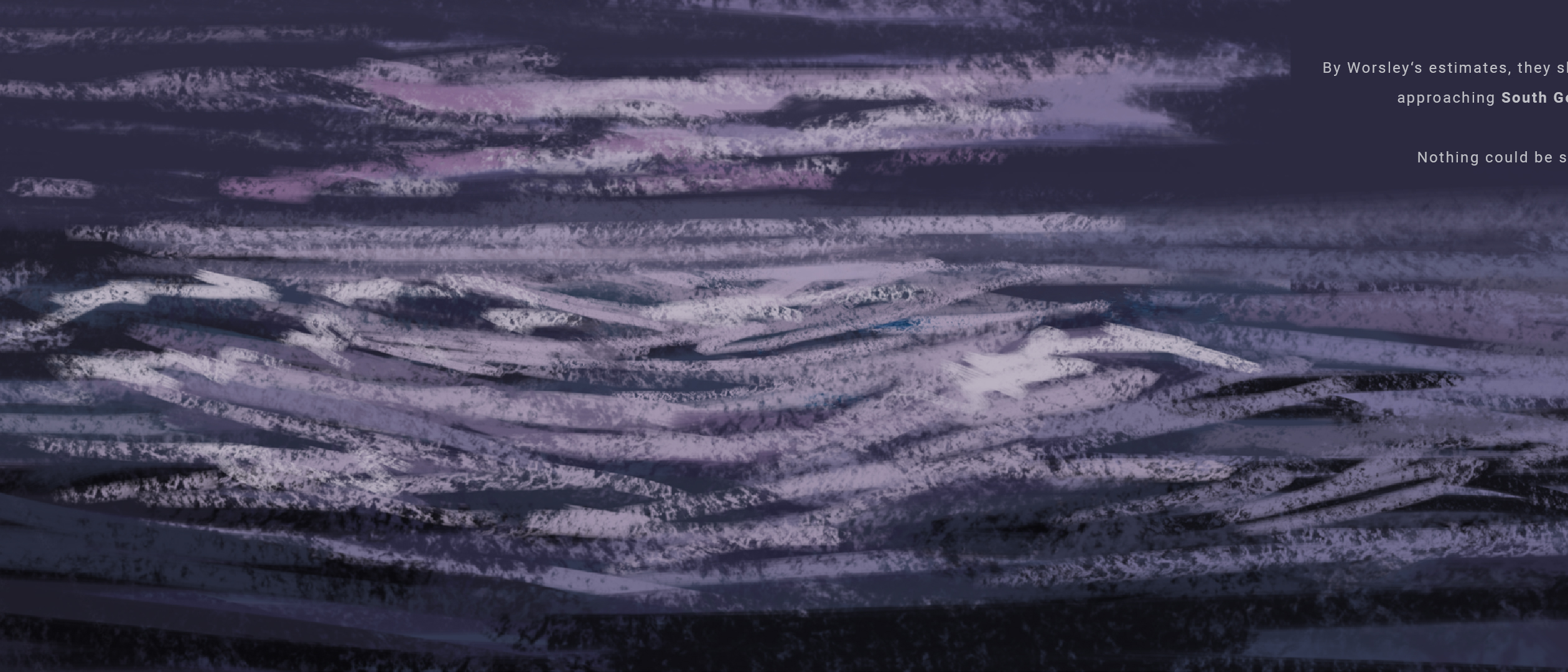
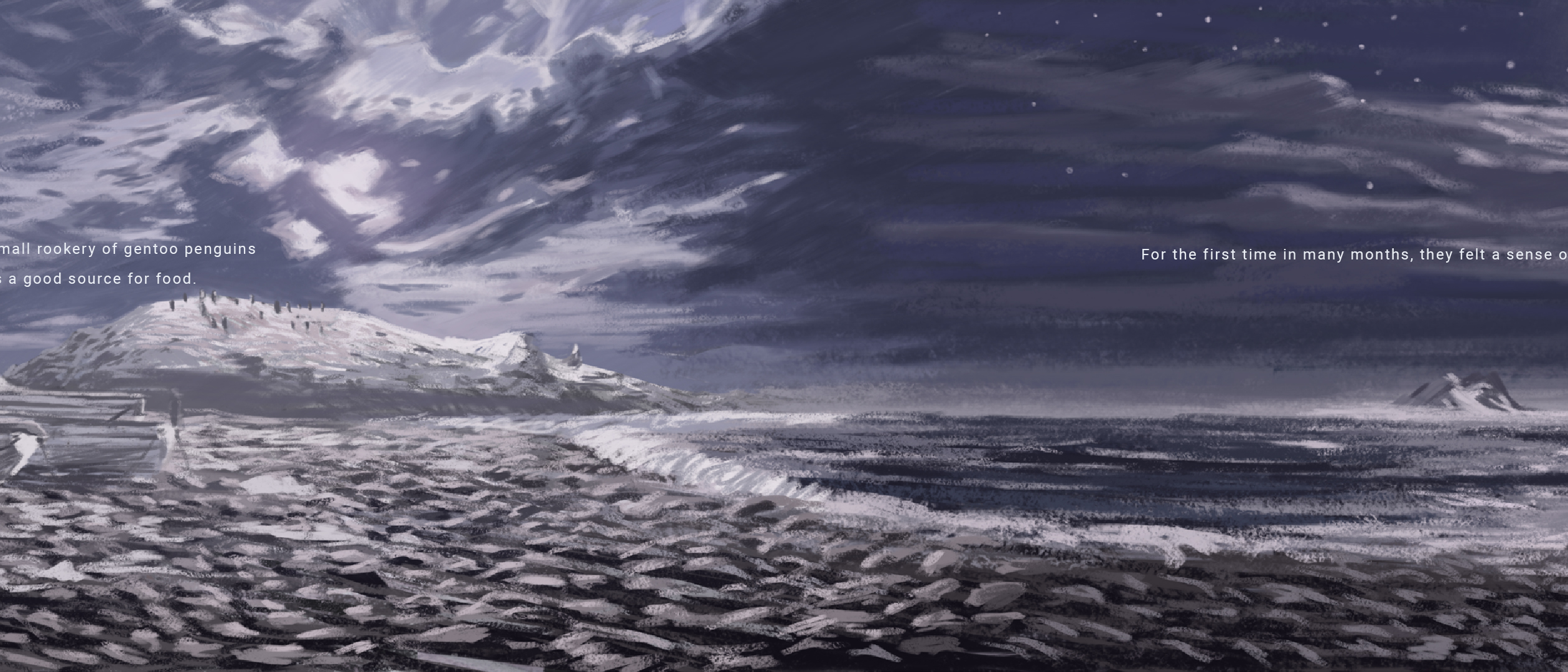
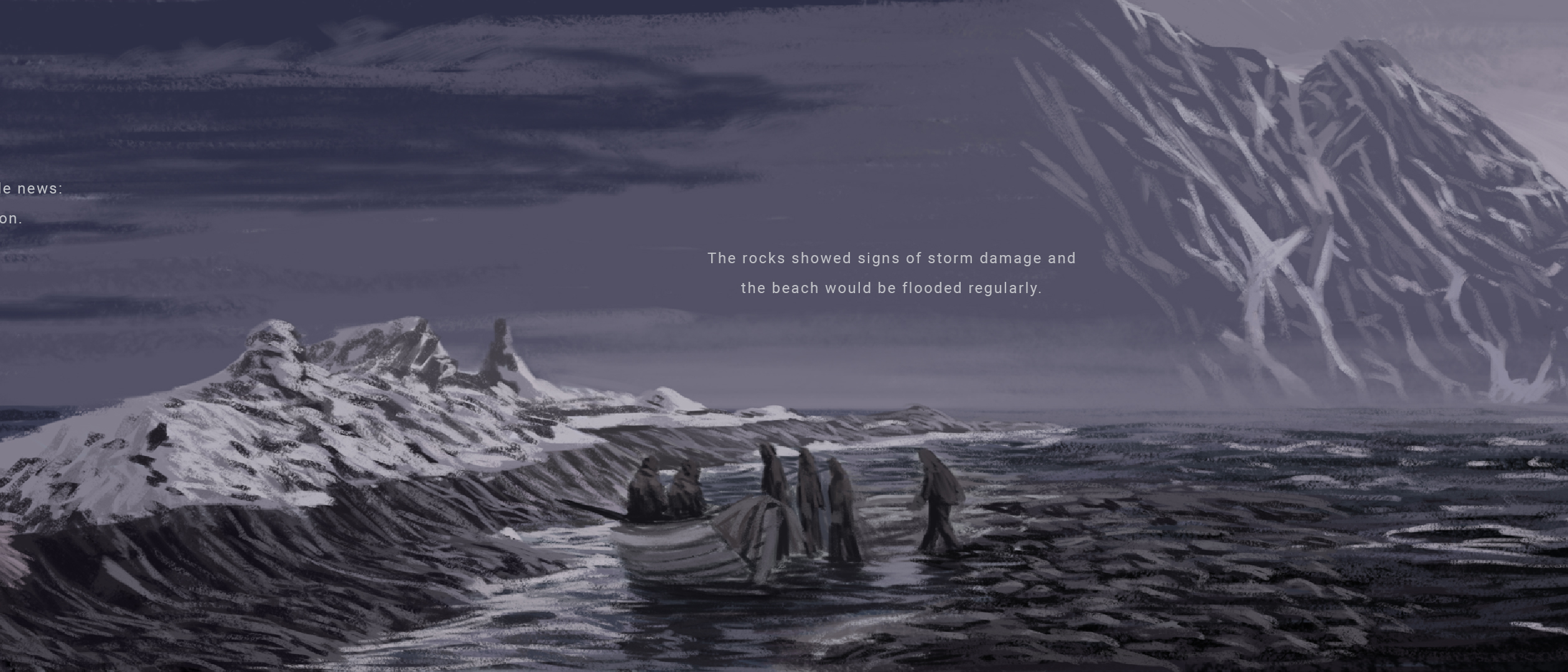
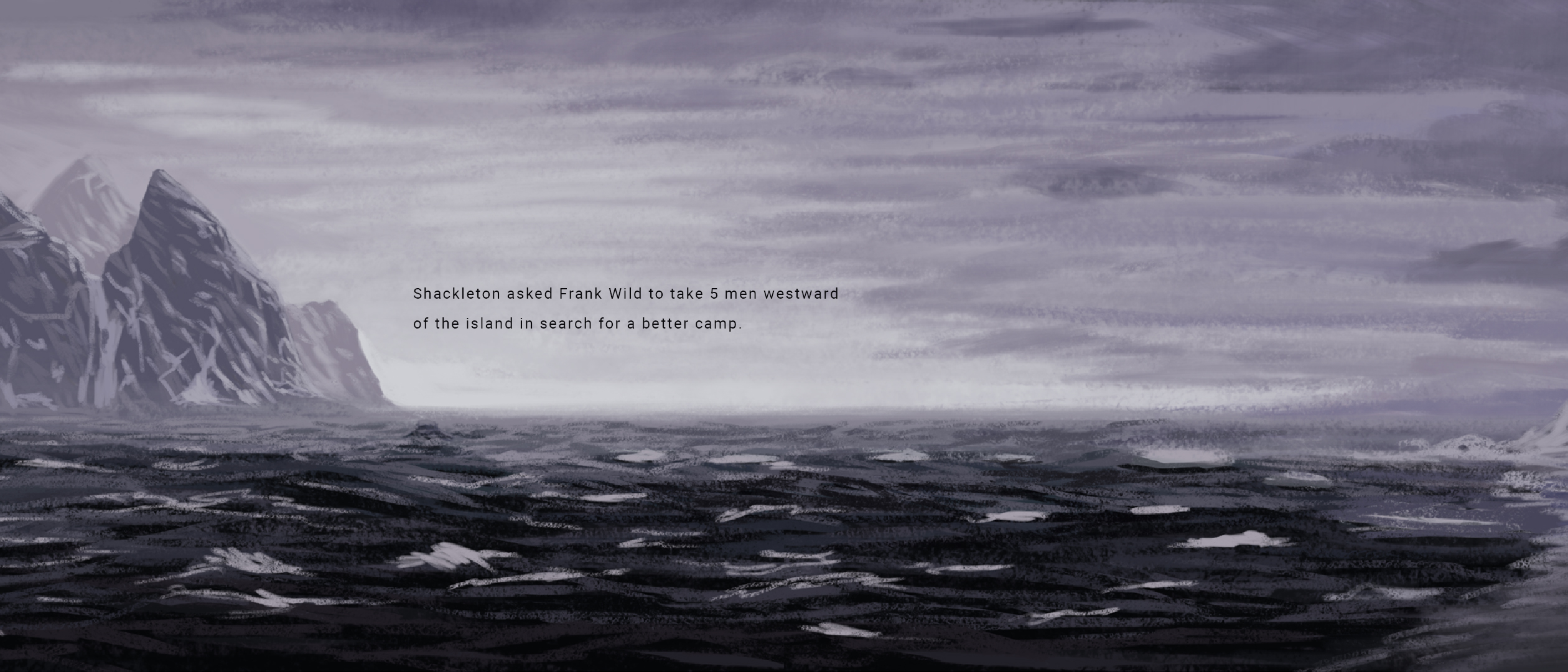
Die Bilder selbst gefielen mir aber. Die Farbpalette war nun drastisch kälter. Ich orientierte mich dabei an kolorierten Fotografien von Alfred de Quervain’s Arktis-Expedition, welche mir mein Mentor zusendete. Alle Bilder wirkten nun einander zugehörig. Es war ein durchgehender Malstil zu spüren. Ausserdem gefielen mir die Bildausschnitte. Die beängstigende Weite der kalten Antarktis-Landschaft kommt auf den Bildern zur Geltung. Ich musste also nur noch einen besseren Weg finden, die Szenen miteinander zu verbinden.
Epiphanie
Mein Mentor empfiehl mir den digitalen Comic Phallaina anzuschauen, welcher für iOS-Geräte kostenlos verfügbar ist. Ich war total fasziniert vom immersiven Erlebnis. Der Comic führt den Betrachter von Szene zu Szene ohne Schnitte, ohne Kanten, ohne Panels. Die Geschichte wird zu einem einzigen unendlichen Panorama. Ab dann habe ich genau gewusst, dass diese flüssigen Übergänge das fehlende Puzzleteil waren.
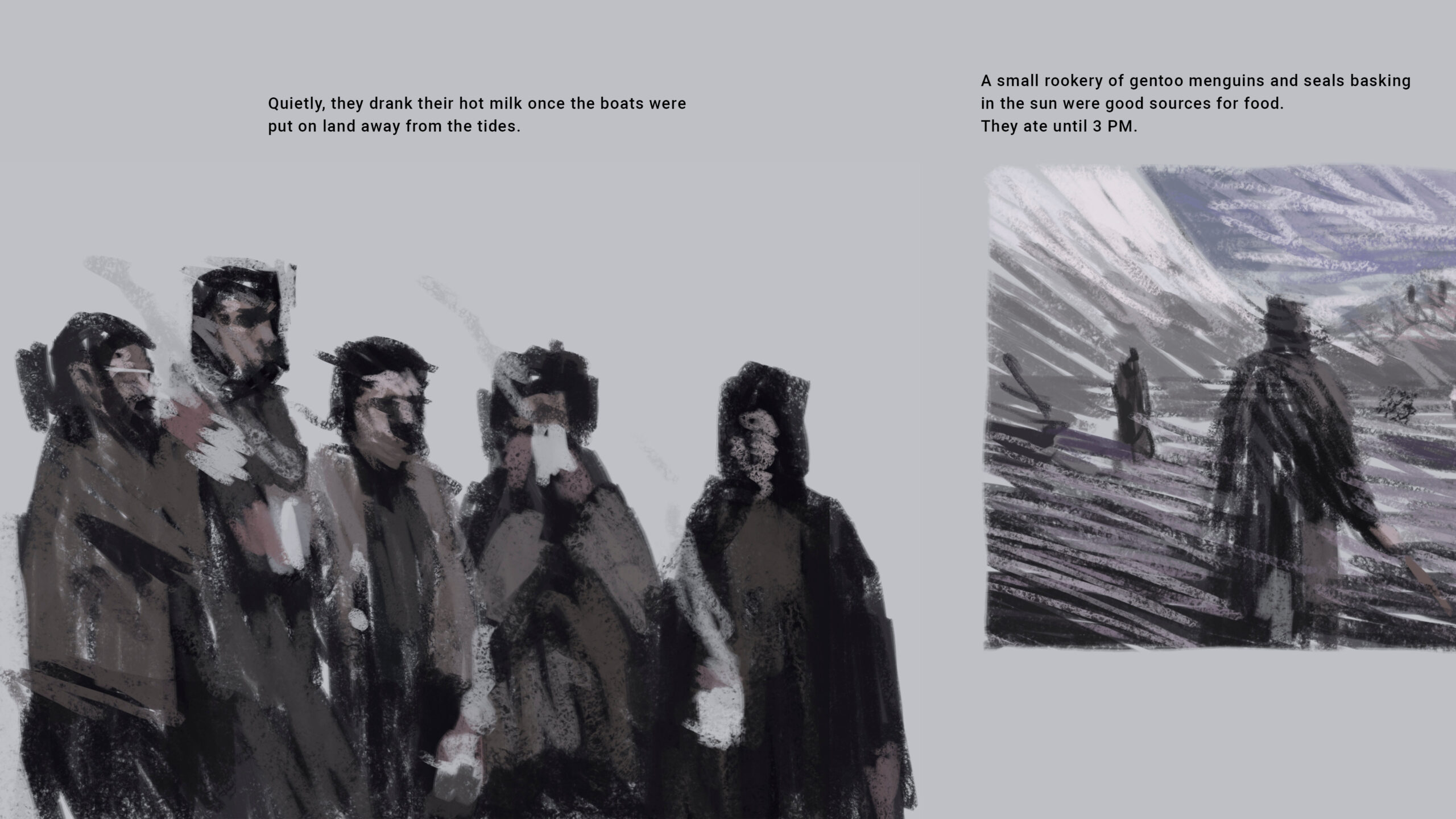
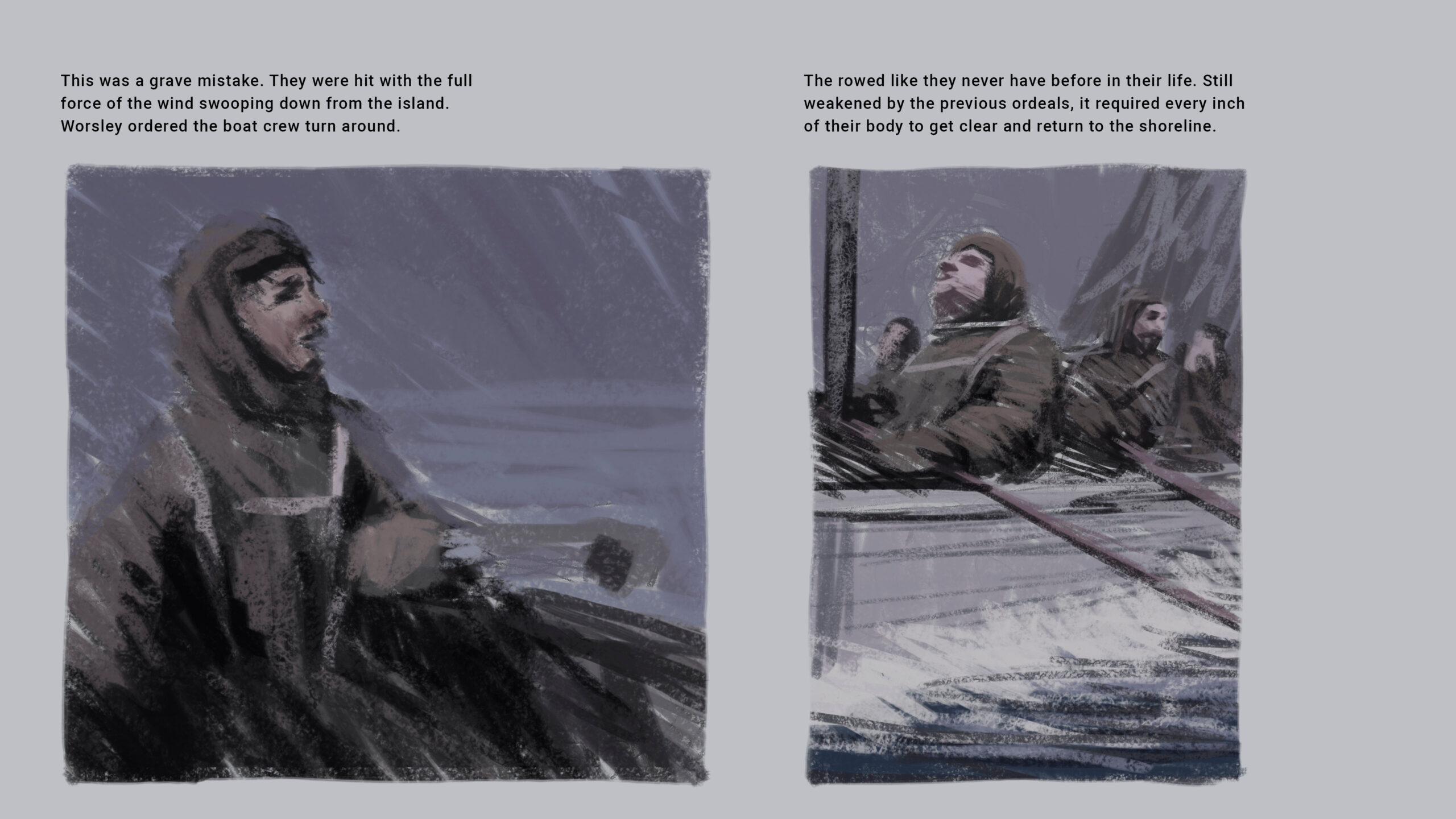
Ich habe also die ersten gemalten Bilder genommen und sie in Photoshop zusammengemalt. Es hatte sofort einen Effekt auf mich. Auch anderen, denen ich die Arbeit zeigte, sahen eine gewisse Magie in dieser Art der Erzählung. So nahm ich alle bisher gemalten Bilder und fügte sie zusammen zu einem unendlichen Panorama.
Regeln
Während dem Zusammenfügen der einzelnen Szenen zu einem unendlichen Panorama habe ich erkannt, dass gewisse Regeln beachtet werden müssen, damit die Bildabfolge flüssig ist:
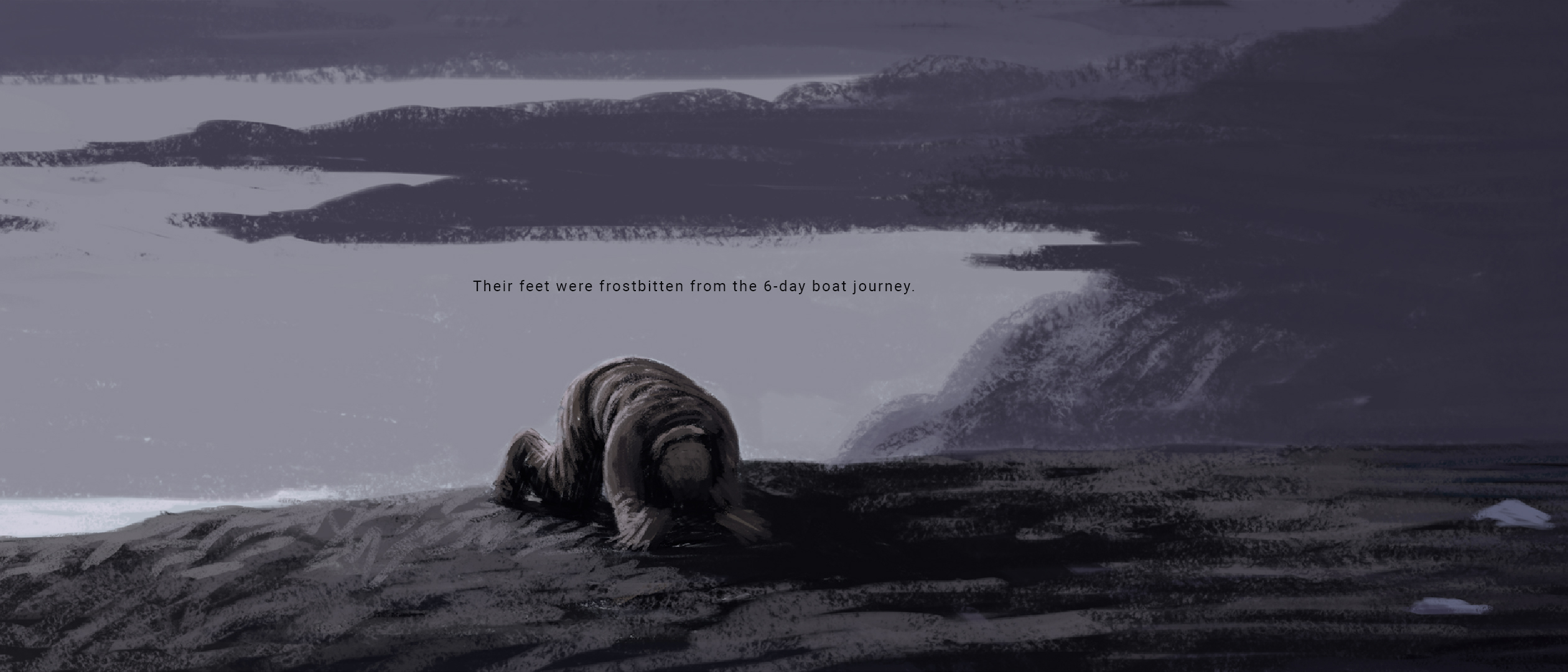
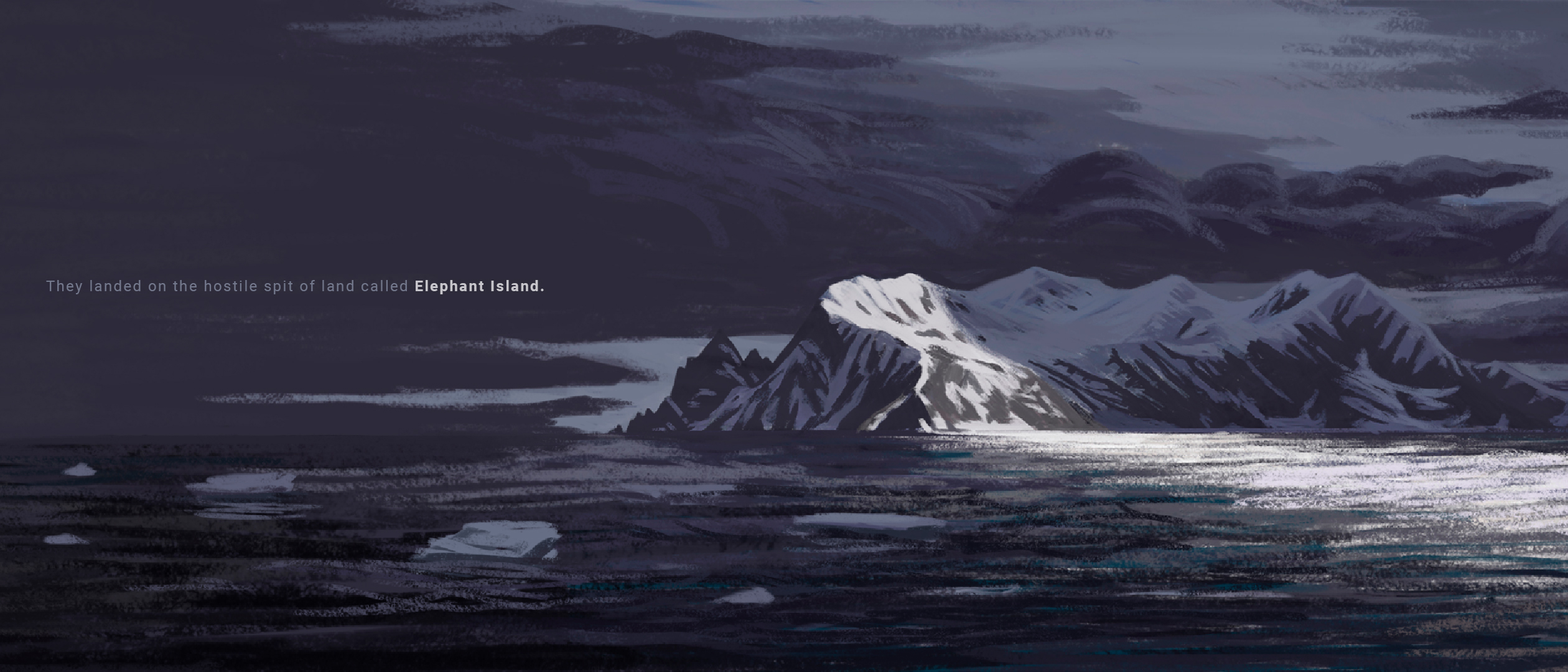
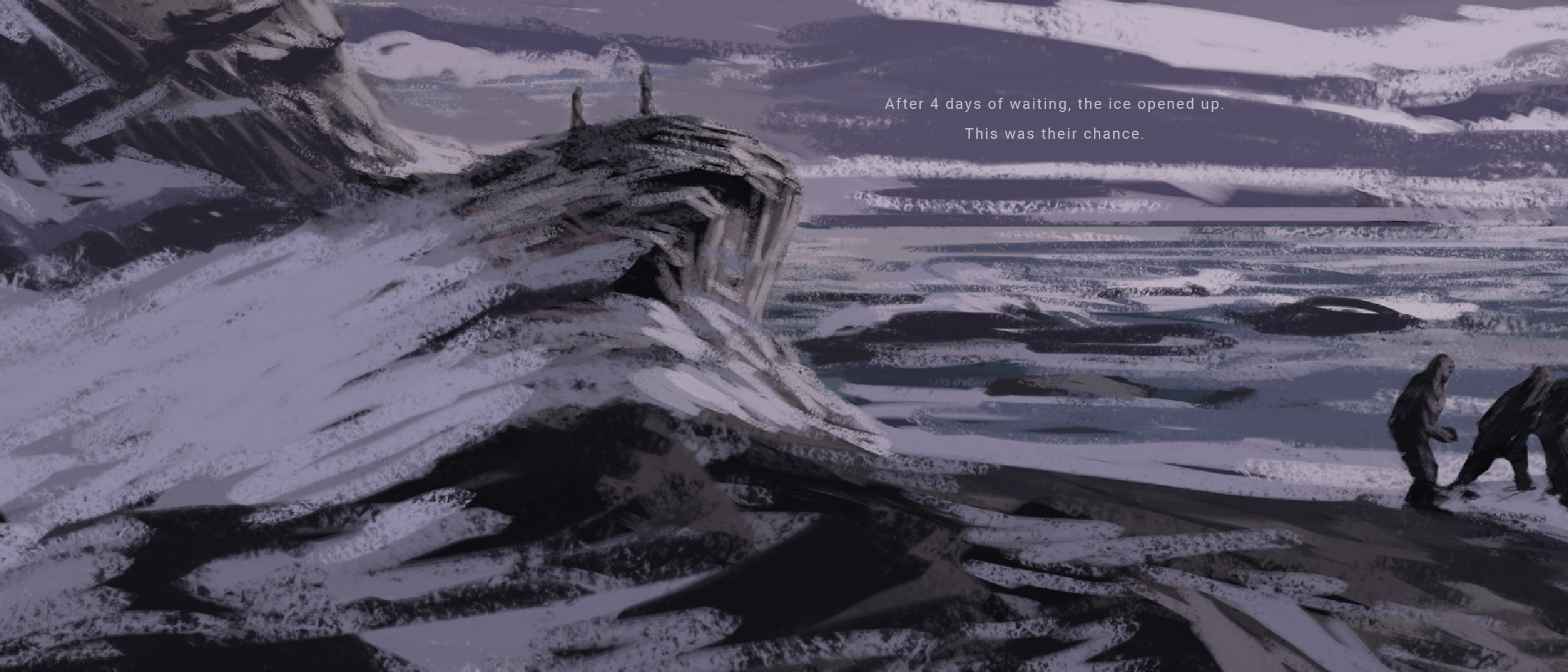
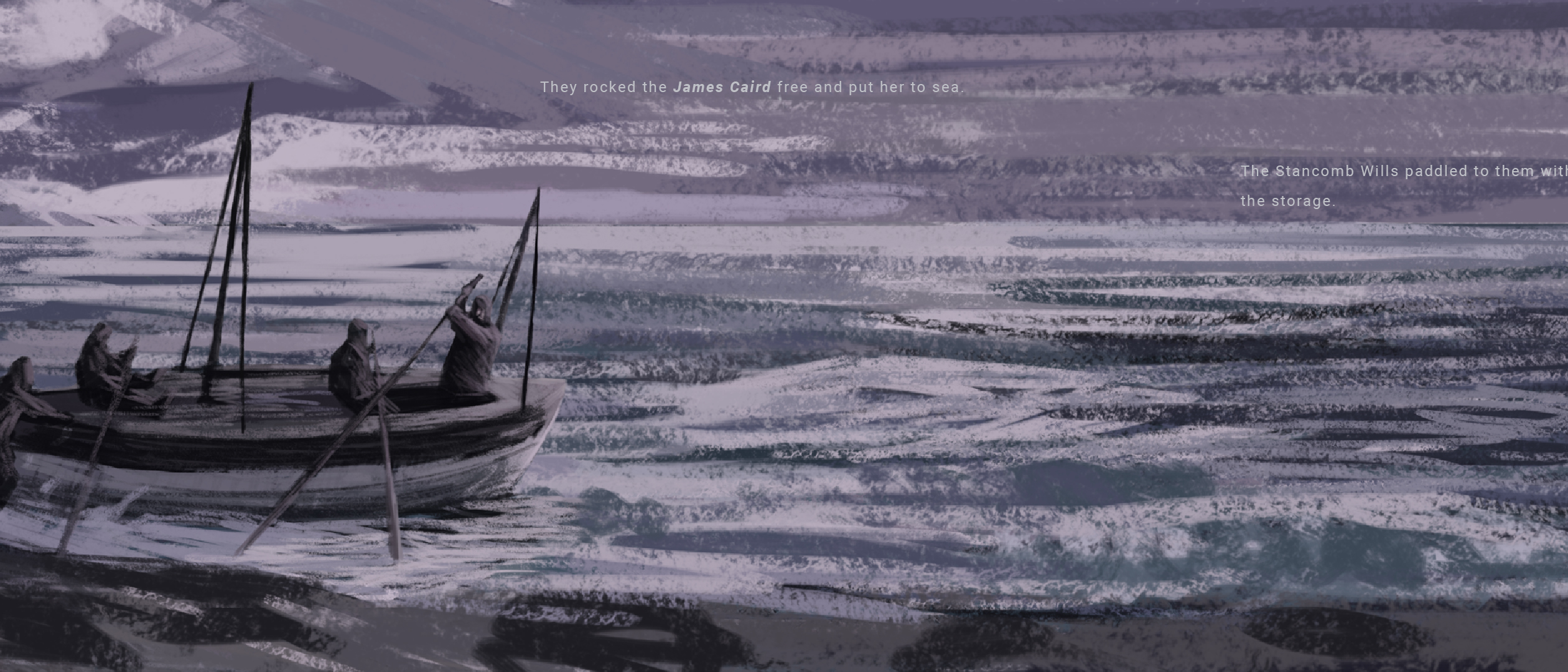
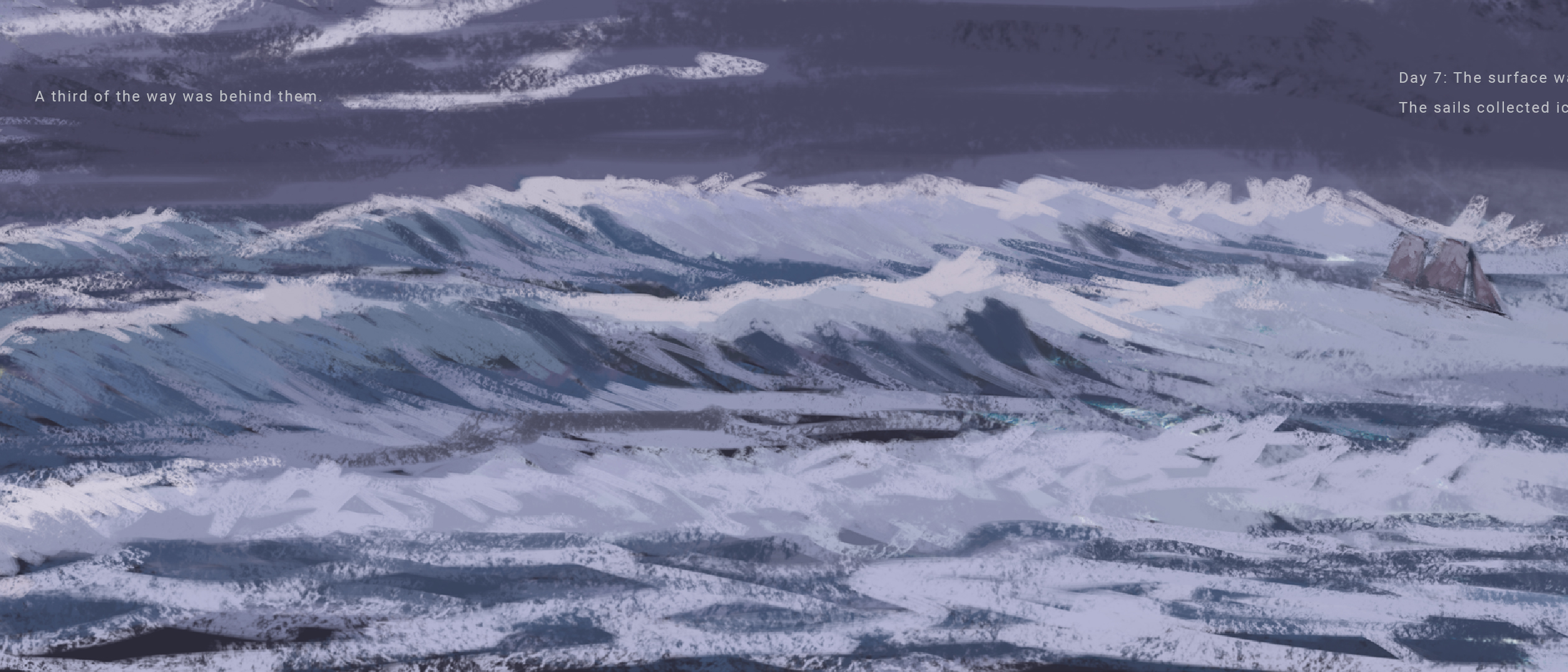
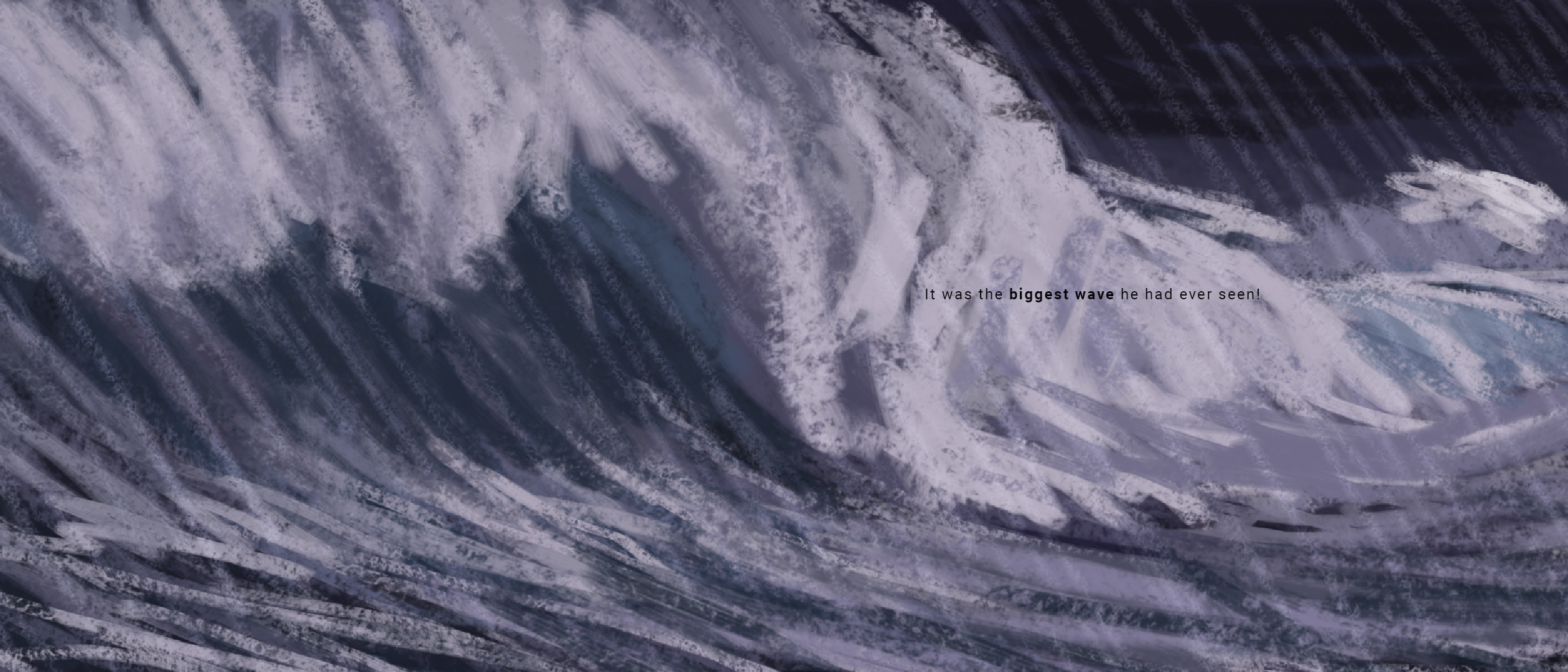
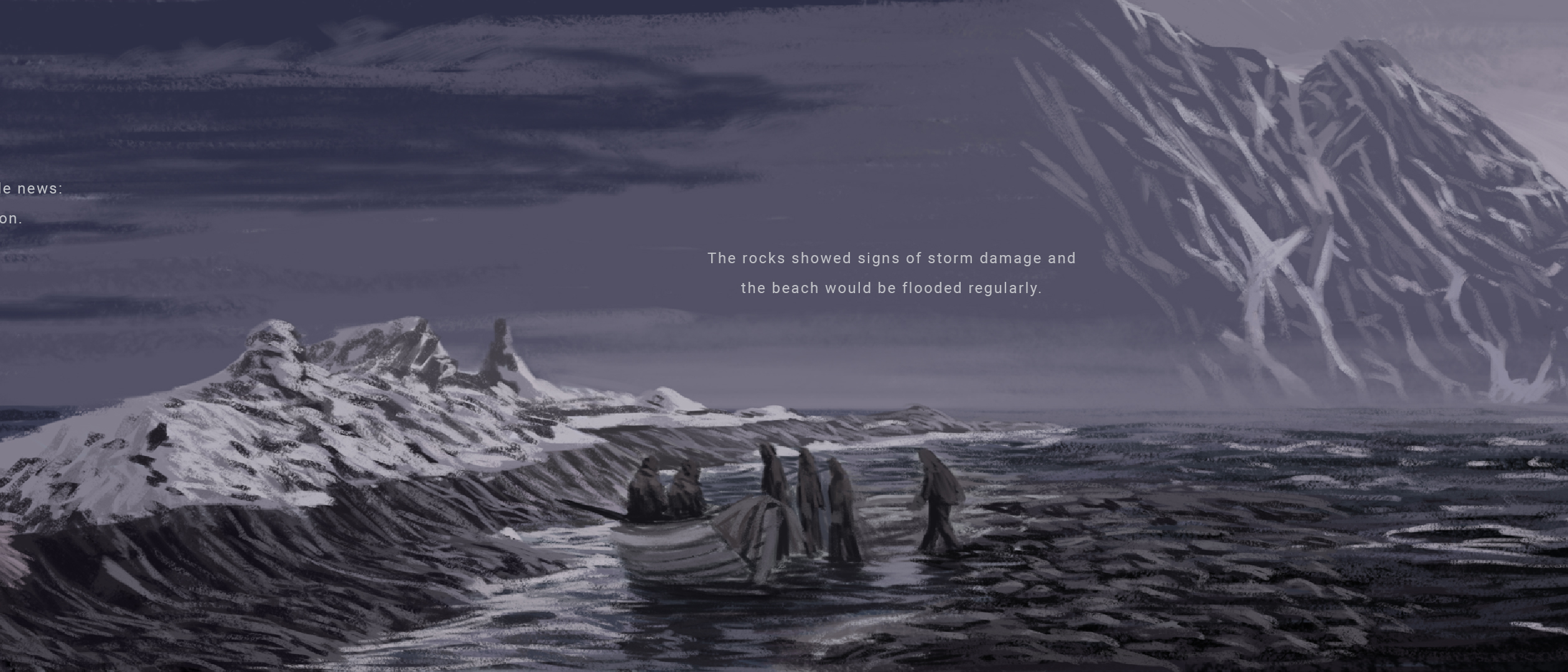
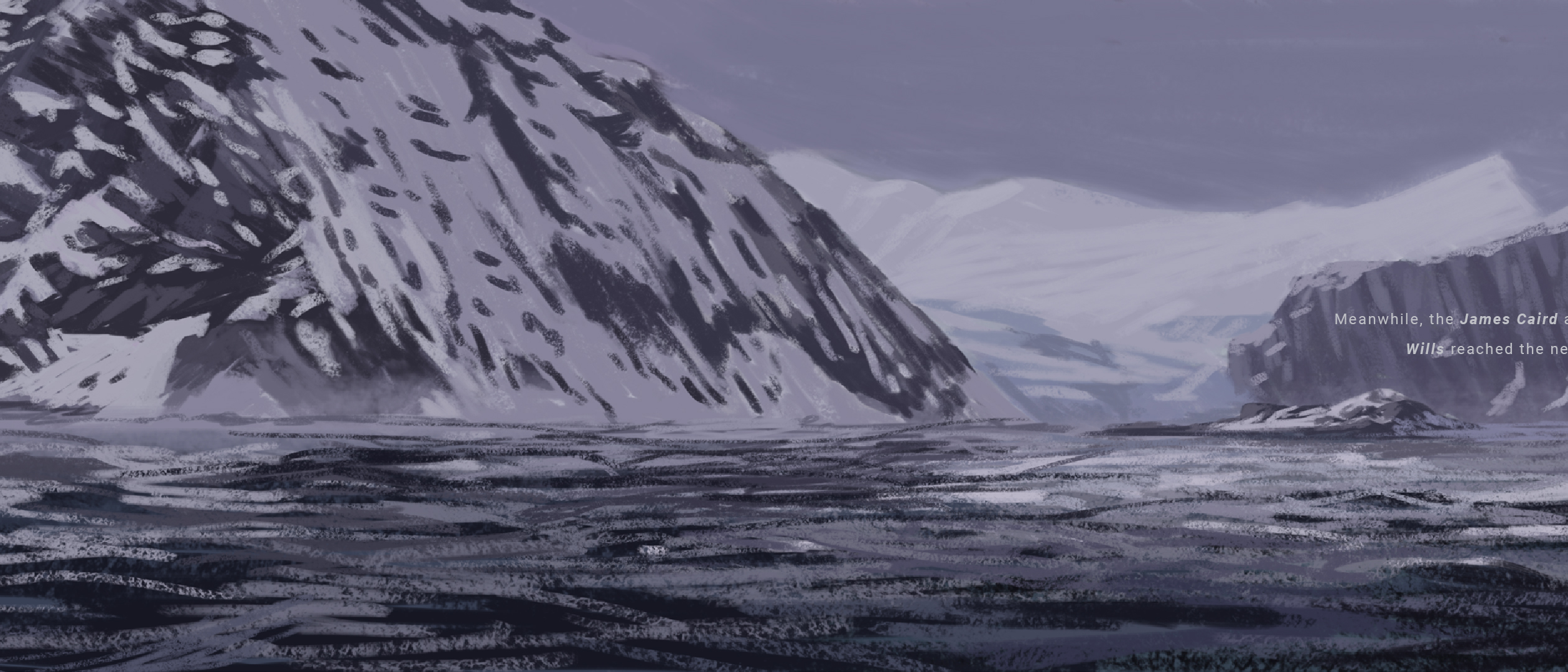
Alle Bildelemente mussten sich an der selben Horizontlinie ausrichten. Ich wechselte den Horizont genau ein einziges Mal. Im ersten Drittel des Kapitels befindet sich die Crew auf der gebirgigen Insel Elephant Island. Es sollte also genug Platz haben, die Vertikalität der Insel abzubilden, weshalb die Horizontlinie im unteren Drittel platziert wurde. Im Rest des Kapitels folgt die Handlung der 6-köpfigen Crew durch die Drake Passage auf hoher See. In diesen Szenen war also ein Fokus auf das Wasser, weshalb der Horizont dort ins obere Drittel versetzt wurde.
Um die Immersion in der Geschichte zu erhöhen, mussten alle Szenen auf dieselbe Weise gemalt werden, mit derselben Farbpalette, in derselben Auflösung. Darum war es auch nicht möglich, Vektorkarten, Porträts oder Fotos direkt in den Comic einzubauen. Zum Beispiel musste ich die Karte als Doppelseite des Navigationsbuchs von Frank Worsley im Comic nachmalen, damit die Immersion nicht unterbrochen wird.
Ich habe so viele Fotografien wie möglich von der tatsächlichen Expedition oder von Fotografien von den Schauplätzen (z.B. von Point Wild auf Elephant Island) in die Bildfolge eingebaut. Wenn keinerlei Bilder zur Verfügung standen, ich also Bilder erfinden musste, versuchte ich Detailaufnahmen zu meiden. Dies war vor allem auf der Bootsreise mit der James Caird der Fall.
Generell wollte ich so viele Informationen wie möglich visuell kommunizieren. Die Textpassagen sind so kurz gehalten wie möglich und sollen nur das vermitteln, was visuell nicht vermittelt werden kann. Der Text übernimmt grösstenteils Formulierungen aus dem Buch Endurance von Alfred Lansing. Natürlich kann ich nicht ins Detail gehen, wie dass die Bücher konnten. Der Webcomic sollte also nicht als perfekte Wiedergabe der Geschehnisse gesehen werden, sondern die Atmosphäre und die groben Zusammenhänge der Reise vermitteln.
Reflektion
Ich bin sehr überrascht, in welche Richtung sich dieses Projekt schlussendlich entwickelt hat. Zu Beginn wollte ich ein interaktives Programm mit inDesign schaffen und habe nun einen horizontalen Webcomic mit WordPress und CSS produziert.
Ich bin froh, dass ich inmitten des Projekts nochmals die Richtung gewechselt habe. Interessant war dadurch zu sehen, wie sich die Bilder veränderten aufgrund des gewählten Mediums.
Wichtig ist auch zu sagen, dass der Webcomic nicht fertig ist. Theoretisch ist dies nur ein Sechstel der Endurance Expedition und man könnte noch sehr viel länger die Malereien verfeinern und mehr auf die Bild/Text-Kombination achten. Denkbar wäre auch, Parallax-Effekte hinzuzufügen, um die Erzählung noch mehr zu beleben. Ich bin aber sehr zufrieden mit dem jetzigen Stand des Webcomics in Berücksichtigung mit der zur Verfügung stehenden Zeit.












© 2020 Joël Gruben – Alle Rechte vorbehalten.